If you want to edit your current Ghost theme, it's best to edit it in a test site on your computer rather than making changes on your live site.
In this tutorial you will learn how to get Ghost set up on your computer so you can make changes without worrying about breaking your site.
There are three major steps to editing Ghost theme files:
- download the theme ZIP
- edit the theme code
- upload the theme ZIP
You will need a code editor application on your computer and you will need to edit some HTML and CSS.
But before all that, you need to get the Ghost software running, so you can make design updates locally.
Install Ghost on your computer
Ghost is open source software and it's free to download and use anywhere.
For this tutorial, we need to run a version of Ghost that will let you edit your theme. We will use a stripped-down version, which is easier to set up.
First, we need to install Node.js, which is the Javascript run time that Ghost runs on. Download Node here (make sure it's a supported version) and install it.
This will also install npm, a tool that makes it easy to install more software, like Ghost :)
Next, open a console application like this one for Windows and "Terminal" on Mac.
Now we need to install Ghost's Command Like Interface (CLI), which you can do by running
npm install ghost-cli@latest -gAnd finally, we can now install Ghost. Move to the folder you want to install your site code (on Mac, I like to put them in "Sites")
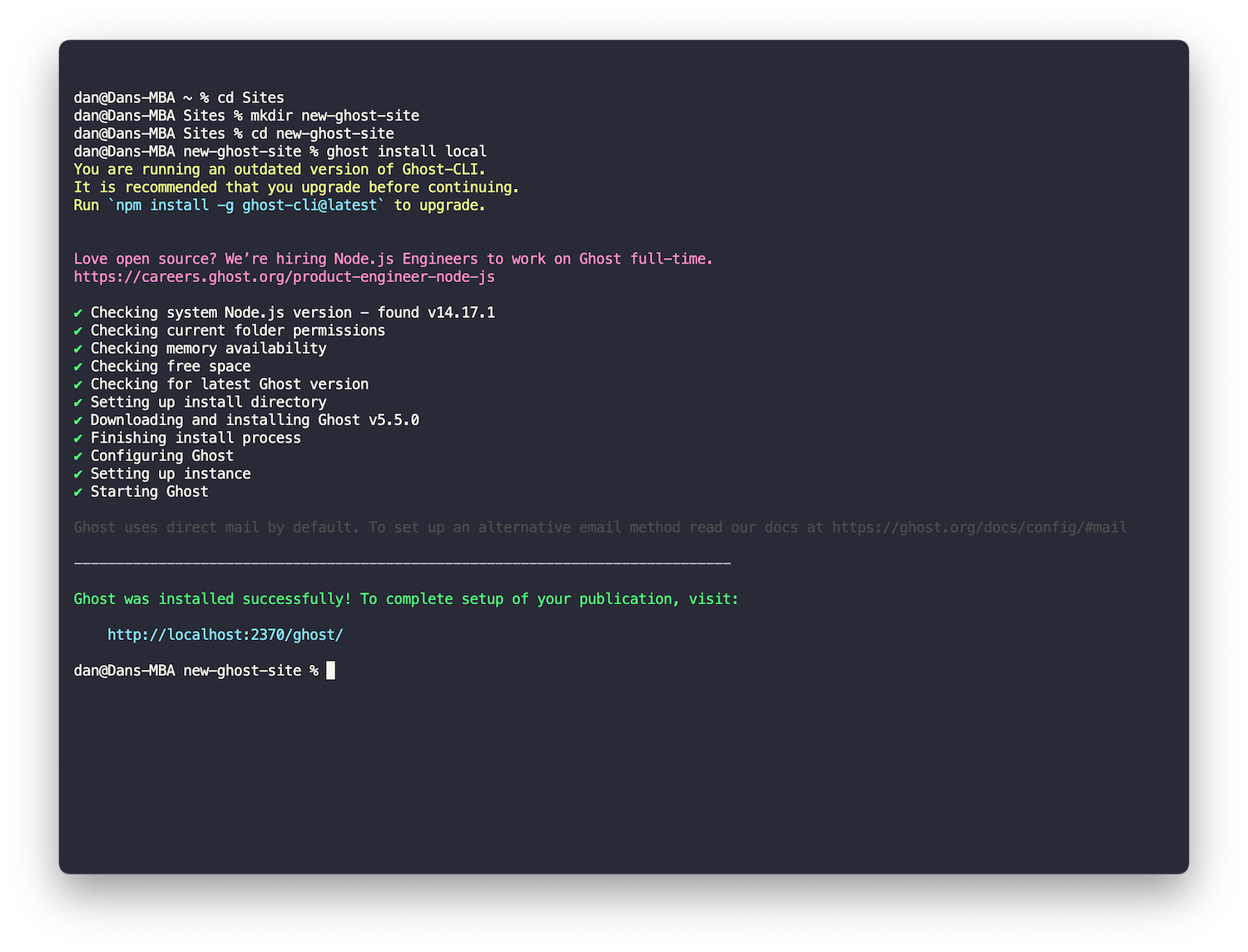
cd ~/Sites
mkdir new-ghost-site
cd new-ghost-siteand then run the install command
ghost install localYou'll see the installation happen and then the URL of the site is shown when it's done.

Go to the link and finish setting up the site.
Get a code editor
Next you need a good code editor. The default text editors on computers are not typically meant for code and there are usually formatting issues.
I recommend getting Sublime Text for Mac or Microsoft's Visual Studio Code (both free).
Add your theme to your local site
Now you're ready to upload your theme ZIP folder into your local site.
In the Ghost admin of your new site, go to Settings > Design and then in the bottom corner hit "Change theme". In the top right you'll now see an "Upload theme" button.
Edit the theme code
It's coding time!
Your theme folder will now be on your computer within your Ghost installation directory in /content/themes
Any changes you make to that code will be instantly available if you refresh your local site in your browser. Cool!
Re-upload your theme into your live Ghost site
Once you're happy and ready to upload your changes to your live site, you need to ZIP your theme folder.
On Windows, you can do this by right-clicking on the folder in /content/themes and selecting "Send to" and then "Compressed (zippped) folder".
On Mac, you can right click on the folder in /content/themes and select "Compress".
This will create a new ZIP folder, which you can upload into your live site in Settings > Design > Change theme.
Thanks for reading!
I am the founder of Codelet. I have five years experience publishing and developing for Ghost, on over 100 sites. Codelet publishes Ghost themes, blog posts and offers expert Ghost support.