This quick tutorial creates a new page in your Ghost site which you can share to always show your latest post.
You'll need to make edits to your Ghost theme, so make sure you're either self-hosting or on a Ghost host that allows custom themes.
Add a new template file in your theme
The first step is to create a new template file in your theme, which will load your latest post.
Download your theme from Settings > Design if you don't already have it on your computer. Unzip the folder and open a code-compatible editor like VS Code, Sublime Text or Zed. Read about editing Ghost themes.
Create a new file called custom-latest.hbs and use code similar to this:
{{!< default}}
{{#get "posts" limit=1 order="date_published desc"}}
{{#foreach posts}}
<article>
<h1><a href="{{url}}">{{title}}</a></h1>
</article>
{{/foreach}}
{{/get}}This code will show the latest post's title inside a link. You can add more post data here, or make it match your template by copying code from post.hbs.
An alternative to displaying your latest post on the page is to redirect the user automatically to the actual post.
If you want to do this, use the following code in your custom-latest.hbs file:
{{!< default}}
{{#get "posts" limit=1 order="date_published desc"}}
{{#foreach posts}}
<script>
window.location.href = "{{url}}";
</script>
{{/foreach}}
{{/get}}This code fetches the latest post then creates a Javascript redirect to its URL.
Create the new page
Now, to make this template file available on your site, you need to create a page that will serve as your "latest post" URL. For example, yourdomain.com/latest/.
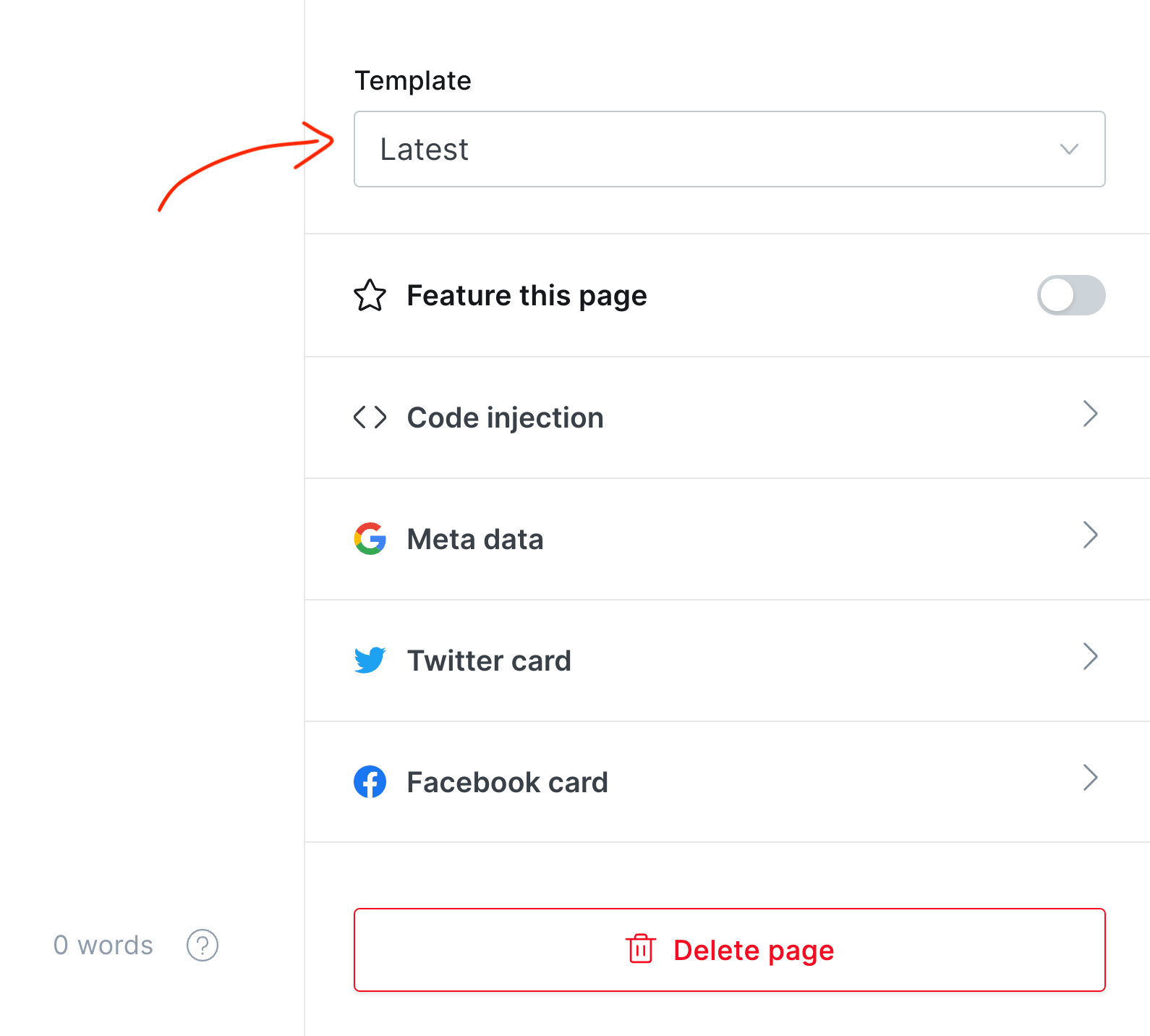
In the editor side panel, select the "Latest" template. This will make this page load the new template file you created in the previous step instead of the default page.hbs template file.

And you're done! Any visits to yourdomain.com/latest/ will now load your custom template file and either display your latest post or redirect to the post itself.
Thanks for reading!
I am the creator of Codelet. I have published and developed on Ghost for +5 years, on over 100 sites.
Get one-on-one Ghost support from me