Thank you for buying a copy of Track!
Please make sure you read through at least the installation instructions below to get your site set up.
Introduction to Track
Track is a changelog theme for Ghost.
Track aims to make it extremely easy to set up a changelog for your tech product or SaaS, using Ghost's powerful publishing tools and newsletter features, with a smart and customisable design.
Track also works really well as a minimal blogging theme (you can build an audience and newsletter too). Read some tips for setting Track up for a blog
💬 If you have any questions, please email me or DM on Twitter.
⭐️ I offer Ghost hosting and concierge self-hosted installations.
Cheers!
A brief overview of Track
- A smart and useful changelog theme (also perfect for blogging)
- Supports Ghost's latest content cards
- Supports multiple authors
- Show a tags dropdown or regular navigation in the header
- Fully translatable into any language
- Customisable post list: two different layouts; show full posts or excerpts; show or hide authors
- Add a banner linking back to your main site
- An optional newsletter subscription form on every page
- Auto dark mode, or force light mode
- Supports member- and paid-only content
- Built-in optional commenting with Cove
- Easy-to-edit HTML-based theme files
- Works on any Ghost host
Buy Track
Track is priced at $59.
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views, members or themes.
Installation
Upload the theme ZIP
You can install the theme in Ghost by going to Settings > Design and clicking "Change theme" in the bottom left corner.
Then click "Upload theme" in the top right corner and select the Range ZIP that you downloaded after purchase.
Add your logo and icon
Go to Settings > Design and upload your logo and icon in the "Brand" section.
The "Publication logo" is shown on in the header and the footer. You should make the file as small as possible (Ghost doesn't automatically resize logos like it does with post images) and at least 600x72px. If you don't add a logo, the site title is used instead.
The "Publication icon" is used as a favicon (the icon shown in a browser tab) and can be shown at the top of email newsletters. This should be a small square image at least 60px by 60px.
The "Publication cover" is displayed on social media when someone shares a link to your site's homepage.
Customisation
Change the accent colour
Your site's accent colour is used for links and quote borders.
You can change this colour from the "Brand" section in Settings > Design.
Change text and background colours
In Settings > Code injection (Header section), paste and edit the following CSS colour variables:
<style>
:root {
--page-bg: #fff;
--color-headings: #1b1b1b;
--color-default: #323232;
--color-box-background: #f3f3f3;
}
</style>--page-bgis used as the main page background--color-headingsis the colour used for all headings on the site (all<h*>elements)--color-defaultis the text colour--color-box-backgroundis used as the background colour for the subscribe box
Note that these are overwritten if dark mode is active, using a monochrome colour scheme. This is to ensure that there are no clashes between colours when in dark mode.
Change header navigation
By default, Track will show a dropdown of tags in the header.

If you'd prefer you can show a regular navigation instead by changing the "Header menu" option to "Navigation" in Settings > Design > Site-wide.

Edit post layout on the post list
Range comes with two layout options for the main post lists. This list is shown in three different places on the site: the homepage, tag pages and author profile pages.
By default, post lists will show in a single column:

You can also offset dates, which looks like this:

Show excerpts or full posts on the post list
You can choose between showing post previews (post images and excerpts) or full posts on the homepage and tag lists using the "Homepage content" option in Settings > Design > Site-wide.
Show or hide authors
You have the option to show and hide authors from the site. Use the "Show authors" toggle in Settings > Design > Site-wide.
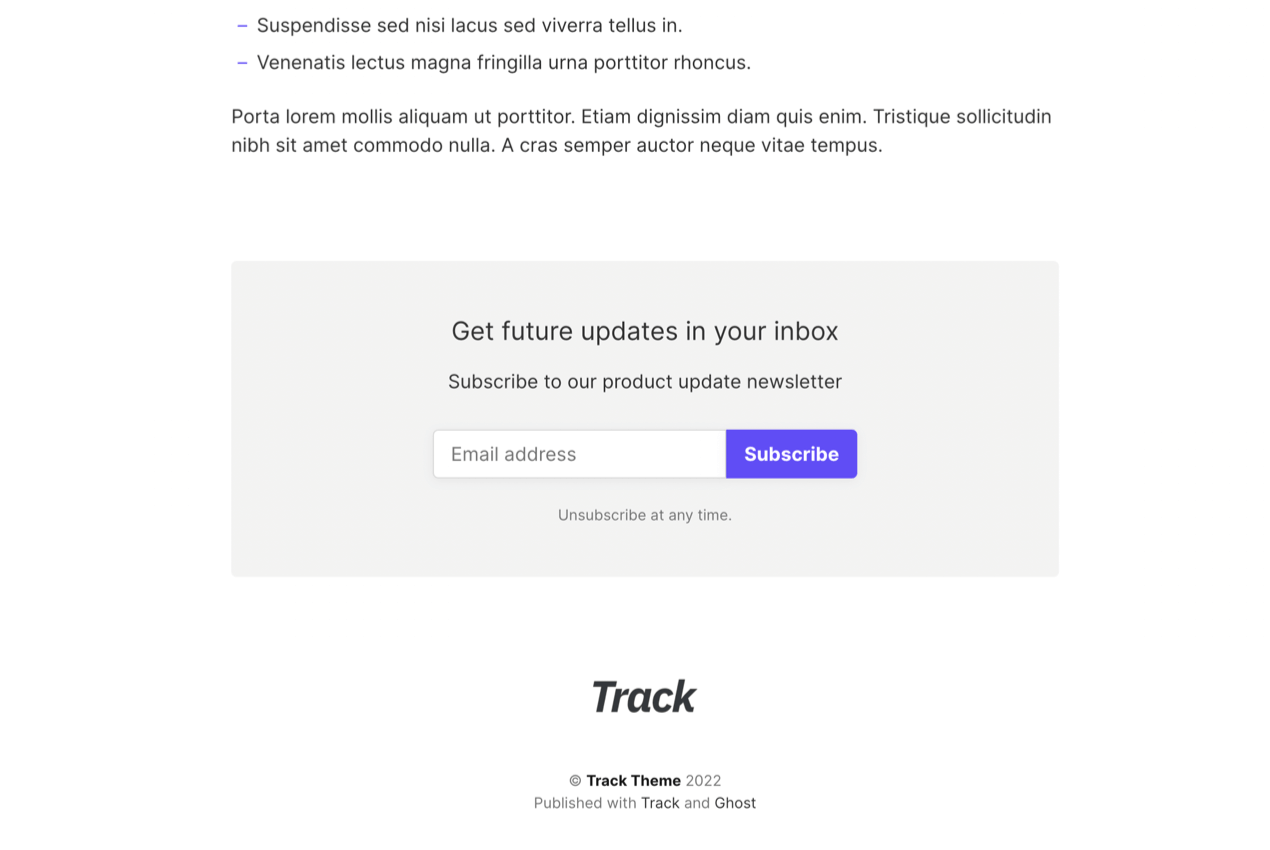
Edit and toggle the subscribe form
By default a newsletter subscription box is shown at the bottom of every page. This is really useful if you want to collect emails from visitors to your changelog, and/or send product update emails to a list of users.

You can hide this box by turning off the "Show subscribe form" option in Settings > Design > Site-wide.
You can edit the content of this box using the "Subscribe form title" and "Subscribe form subtitle" options. (You can change the background colour here)
Add a banner to the top of your site
You can add a small banner to the top of every page, to add a notice or a link back to your app's main site.

To do this go to Settings > Design > Site-wide and turn on "Show banner".
You can use "Banner content" to add HTML (including links) to the banner.
Control the background and text colour of the banner using "Banner background" and "Banner text"
Add comments to posts
You can add member-based commenting using the built-in Cove integration. This will let any readers who are signed in as a Ghost member comment on your posts.
- Create a new Integration in Ghost (Settings > Integrations > Add custom integration).
- Go to cove.chat, sign up and create a new account. You will need the "Content API Key" from the integration created in the previous step.
- Instead of following the installation guide, just copy the bold publication ID from Cove and paste into your Ghost admin in Settings > Design > Post, in the "Cove id" field. This will turn on comments on all posts.
You can edit the text above the form by opening the theme ZIP and editing lines [X] in locales/en.json. You have to then re-ZIP the theme folder and upload into Settings > Design.
Stop external links opening in new tabs
Track comes with a setting that makes all links to other sites open in new tabs.
To disable this, go to Settings > Design > Site-wide and turn off the "Open external links in new tabs" option.
Translate Track into a different language
Open the theme ZIP on your computer.
Duplicate the locales/en.json file and name it with the correct two-letter code for your the language you want to add.
Go through each line and edit the right-hand side to be the new language, for example, change
"Share this post": "Share this post",
to"Share this post": "Partagez cet article",
When you're done, re-ZIP your theme folder and upload it into Settings > Design.
How to
Set Track up as a blog
Although Track was designed for changelogs, it can also be used for regular blogs.
Here are some tips for making it more "bloggy" (change these settings in Design > Settings):
- Show authors
- Show the navigation instead of tags dropdown
- Enable comments
- Show the subscribe form
You can also set up paid plans in Settings > Membership and let subscribers sign up using Portal links.
Change the tag page URLs
By default, tag archive pages in Ghost are at yourdomain.com/tag/tag-slug/. You can change this by editing your routes.yaml file.
There is a routes file in the theme ZIP. Open it in a text editor and edit line 9.
To remove the tag/ part of the URL, you can change line 9 from
tag: /tag/{slug}/to
tag: /{slug}/Then upload the routes file in Settings > Labs. Your tag archive URLs will all be changed instantly.
Show a link to your RSS feed
Add a link to your main or secondary navigation with the URL /rss/ and the label "RSS".
This will allow users to add your post RSS feed to their feed readers.
Version history
v1.0.1 • April 12, 2022Better Improved styling of tag labels and tag archive page headers.
v1.0.0 • March 22, 2022
Initial launch.