Thanks for buying a copy of Substation!
Please make sure you read through at least the installation instructions below, to get your site set up.
Introduction to Substation
I built this theme to enable newsletter-first publications on Ghost.
Newsletters (free and paid) are becoming more popular, and in response Ghost now has built-in member and email newsletter features. This allows you to send out new content to subscribers every time you publish, along with premium content features and subscriber log-ins.
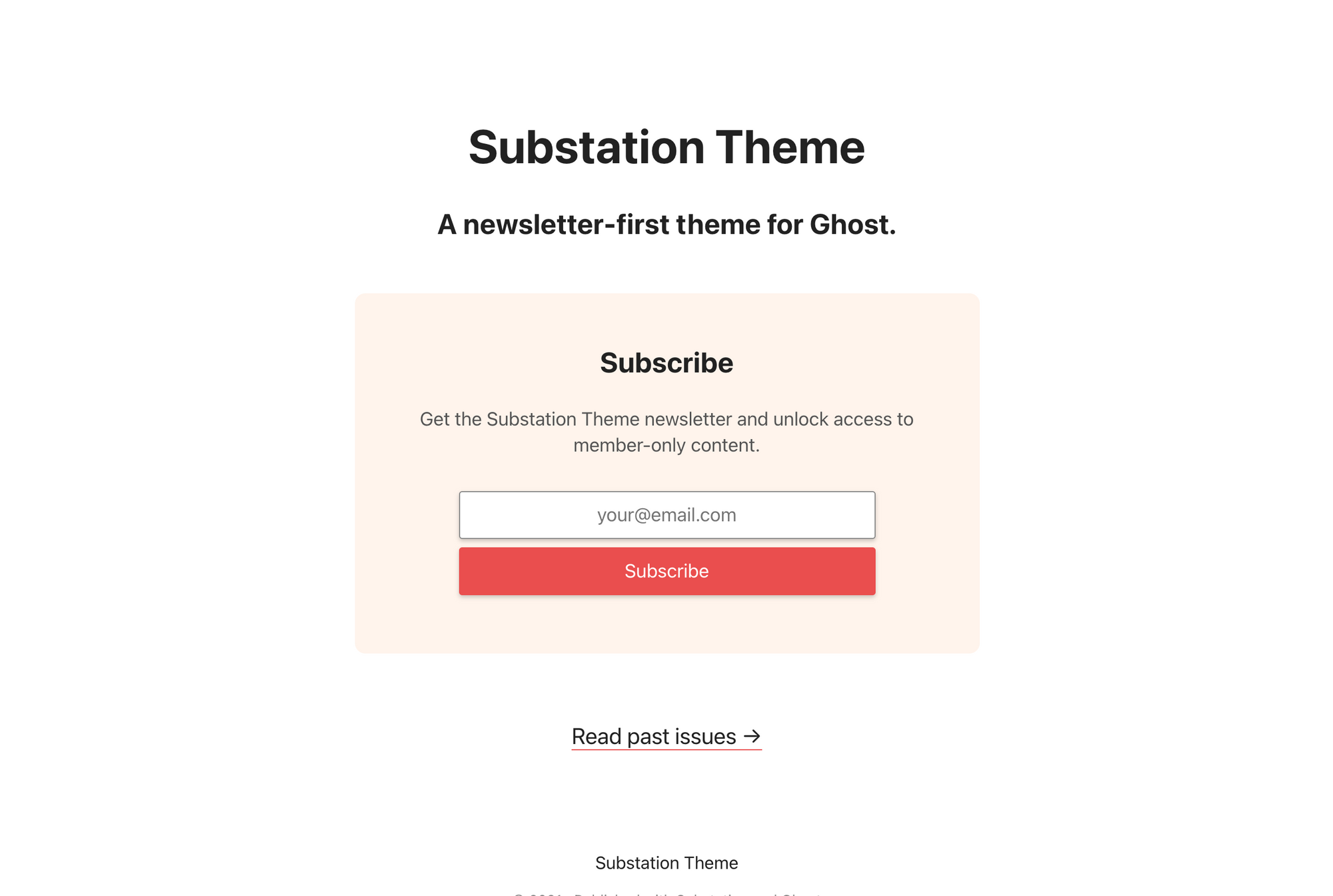
Most Ghost themes are great for normal blogs but Substation puts your newsletter first. The homepage displays a simple subscription box, with posts listed in an archive page. Members are fully supported, so you can lock content from non-members or put your content behind a membership paywall.
💬 If you have any questions, please email me or DM on Twitter.
Cheers!
👉 I wrote a blog post about Substation:
How to build your own Substack with Ghost and Cove
A brief overview of Substation
- the homepage is a simple subscription box and introduction
- the full archive of posts is shown at /archive/
- supports free and paid memberships
- customisable post list: easily show or hide excerpts, authors and tags
- automatic dark mode
- lock and unlock icons reflect current user's access
- use Ghost comments or more customisable Cove comments
- easy-to-edit HTML-based theme files
Buy Substation
Substation is priced at $49.
Special Offer: Every purchase of Patron comes with a 15% discount for Cove, the commenting tool built into the theme.
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views or members.
Installation
There are a few required steps to complete to install Substation. This includes setting up the theme and adding menus.
Make sure to upload Substation in Ghost (Settings > Design > Change theme > Upload theme) and complete the following steps.
Set up emails with Mailgun
If you are using Ghost(Pro) or Gloat, email is already set up for you.
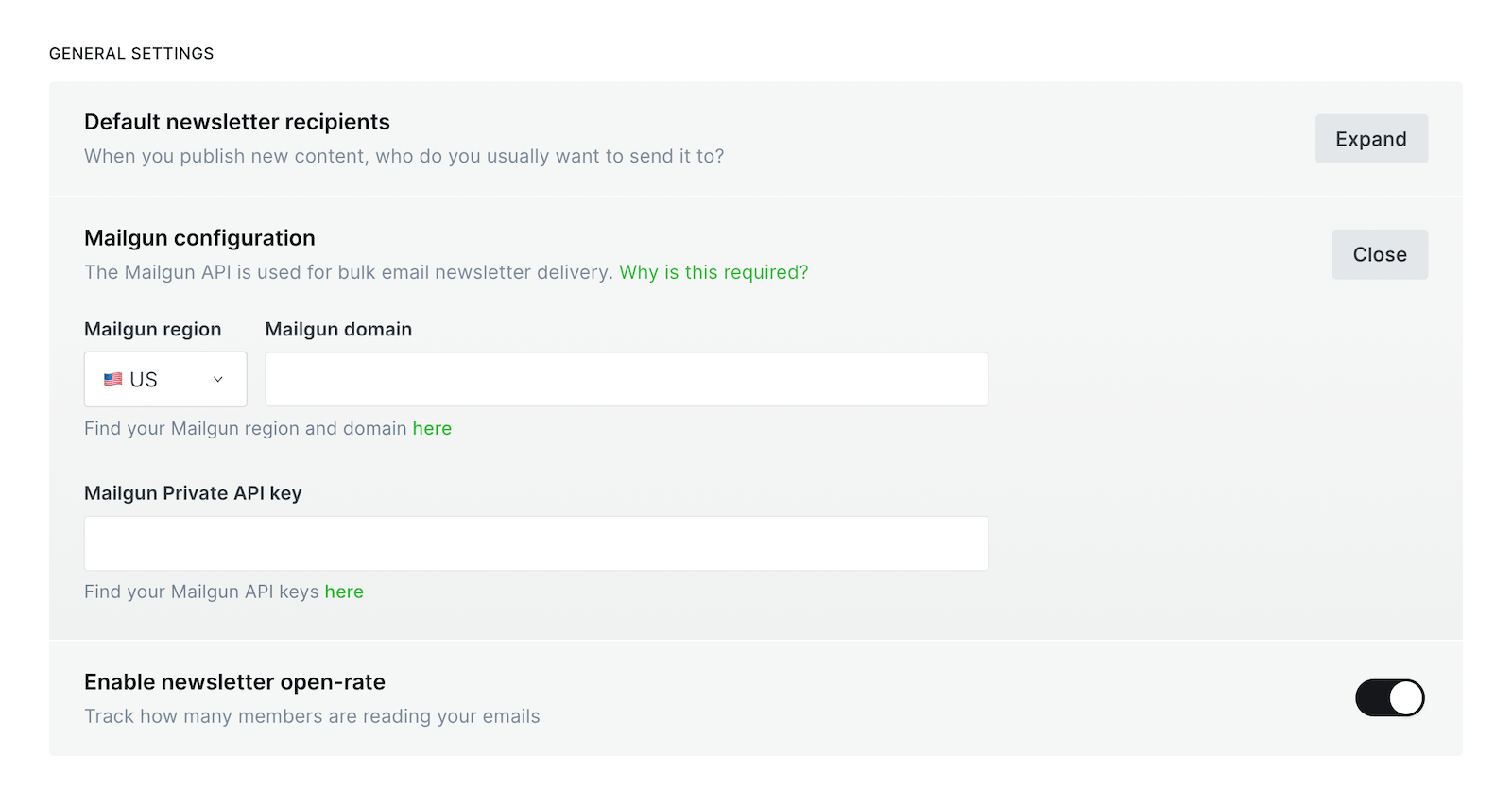
For most other hosting options (including self-hosted sites), to enable newsletters you need Mailgun API credentials to send newsletters from Ghost. Currently only Mailgun is supported in the Members Beta.
Get your Mailgun domain and API key and paste them into the fields in Settings > Email newsletter. Make sure the region also matches.

Add a site name, description and (optional) logo
Go to the Settings > General page in Ghost.
Your site name and description are shown on the homepage. The site name is also displayed in the site header and footer.
If you add a logo using "Publication logo", it will displayed in place of your site's name on the homepage and in the site header.
Upload the routes.yaml file
The routes.yaml file will add some new URLs to your site. These are required in order to add the Archive page on your site.
The file is included in your theme folder. You must upload it into Ghost in Labs > Routes. Once it's uploaded, your site will have new pages automatically added.
Add menus
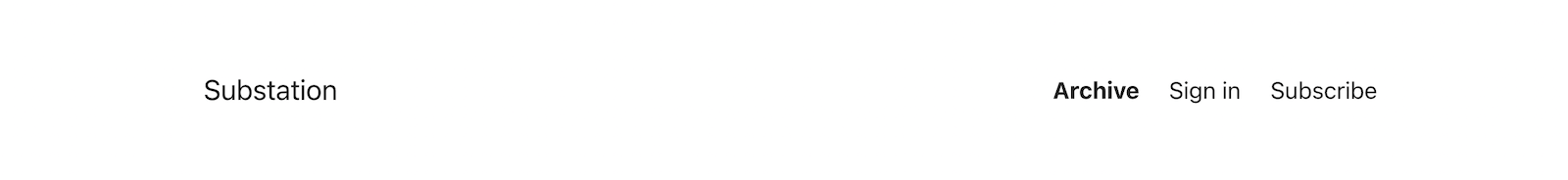
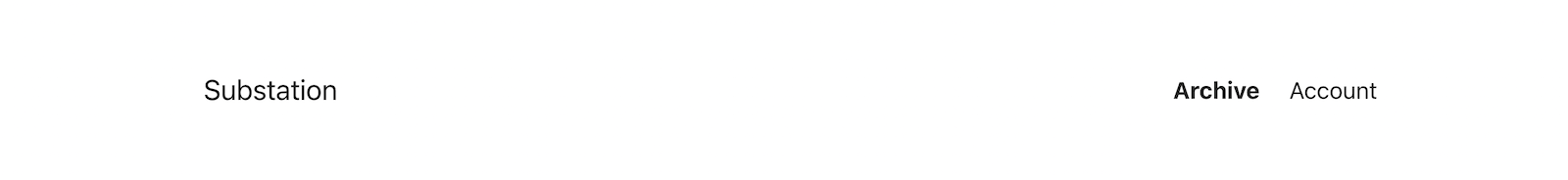
Substation comes with intelligent menus, which hide and show the different links depending on if members are logged in or not.


For this to work, add the following links with these specific names:
- Archive
/archive/ - Subscribe
#/portal/signup - Account
#/portal/account - Sign in
#/portal/signin
The Subscribe and Sign in links will be hidden when a member is logged in; the Account link is hidden when a member is logged out. The Archive link is always visible.
The intelligent menu works in both the main navigation (shown in the header) and secondary navigation (shown in the footer)
If you want to use different names in the menu links, you will need to change some code in partials/footer.hbs. For example, if you change "Subscribe" to "Become a member", you need to change nav-subscribe on line 16 to nav-become-a-member.
You're done!
Substation is now fully set up.
If you want to add paid memberships, comments or tweak your site's design, read on for customisation options.
Customisation
Below are different customisation options you have to tweak Substation to your needs.
Enable paid plans
If you want to charge for content, you need to connect Ghost to Stripe. You can connect an existing Stripe account or create a new one.
Go to Settings > Membership to connect to Stripe, then create different paid plans.
Edit Stripe checkout
You can add your logo and edit colours of your Stripe checkout at dashboard.stripe.com/settings/branding
Edit the /archive/ URL
If you want to change this URL, you have to update a number of files.
- Edit your
routes.yamlfile, changing all three instances of/archive/to your desired URL path (eg./posts/). Make sure to re-upload the file back into Ghost. - Edit the link on line 36 of
home.hbs - Edit the link on line 12 of
members-signin.hbs - Edit the link on line 69 of
partials/notifications.hbs
Remember to ZIP and re-upload your theme folder.
Show the archive page as your homepage
This just requires a quick change of your routes.yaml file. You have to remove the / block at the top of the routes section and edit the URLs in the collections section, like this:
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Important: making this change will totally remove the default home page.
Add custom content to the home page
Add a new page in Ghost with the slug /home/. The content from this page will be shown between your site's tagline and the subscribe form on the homepage.
You must also edit your routes.yaml file by uncommenting line 5 (delete the preceding # symbol) as below and re-uploading it into Ghost.
routes:
/:
template: home
# Uncomment the next line if you want to show the content from your "/home/" page
data: page.home
collections:
/archive/:
permalink: /archive/{slug}/
template: index
taxonomies:
tag: /archive/tag/{slug}/
author: /author/{slug}/
Add comments to your posts
Substation comes with both Ghost and Cove comments already installed. By default they are disabled but it's easy to enable them.
Read this page to compare the two comment options.
For Ghost comments, go to Settings > Membership and enable comments for "All members" or "Paid-members only".
For more powerful and customisable comments, you can use Cove for $10/month. You can try it out free for 14 days, and you also have a 15% coupon as a Substation customer.
- Create a new Integration in Ghost (Settings > Integrations > Add custom integration).
- Go to cove.chat, sign up and create a new account. You will need the "Content API Key" and "API URL" from the integration created in the previous step.
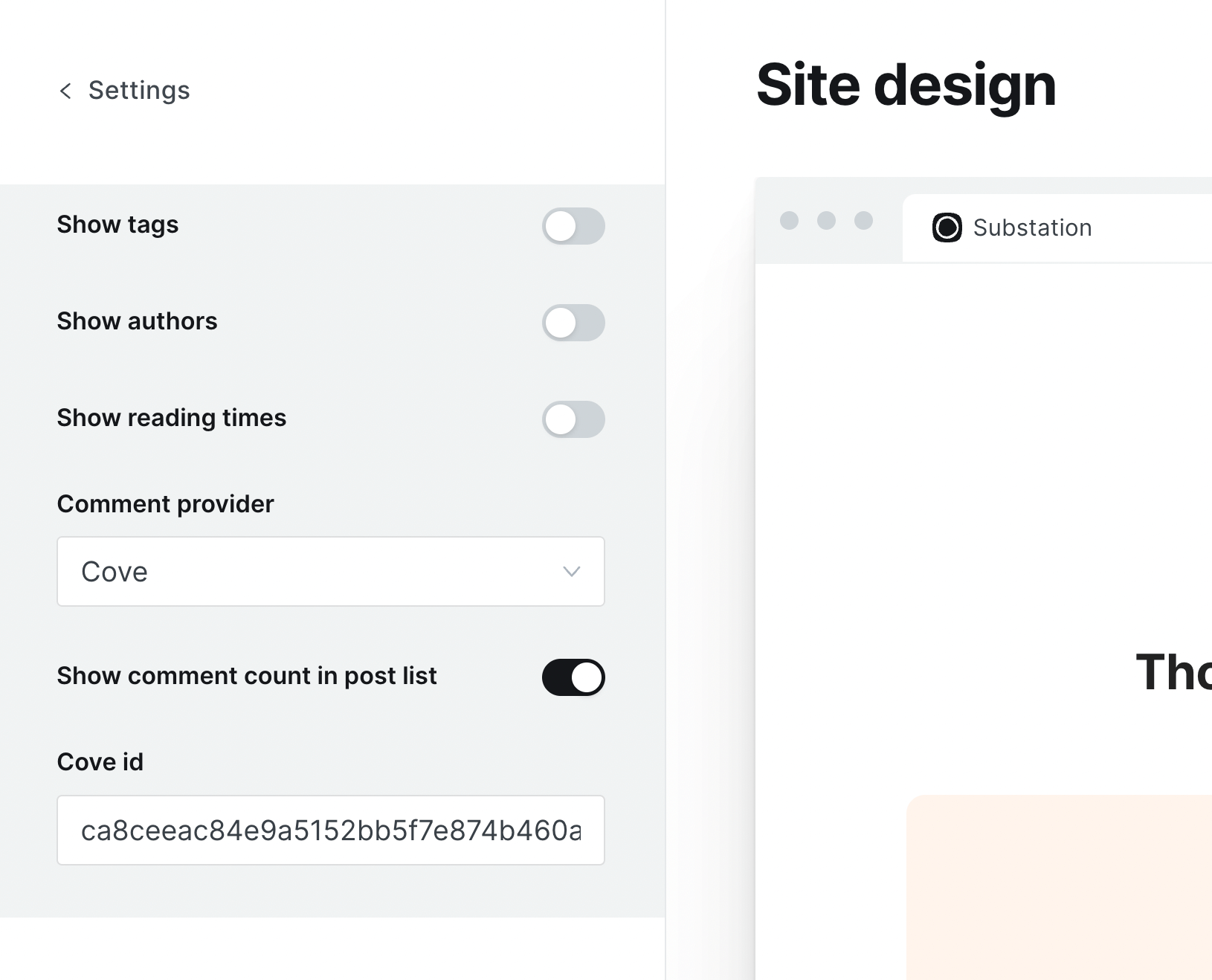
- Go to Settings > Design and paste your Cove ID into the "Cove id" field.
- Then choose "Cove" in the "Comment provider" dropdown.

Cove is now set up!
Edit post layout on the post list
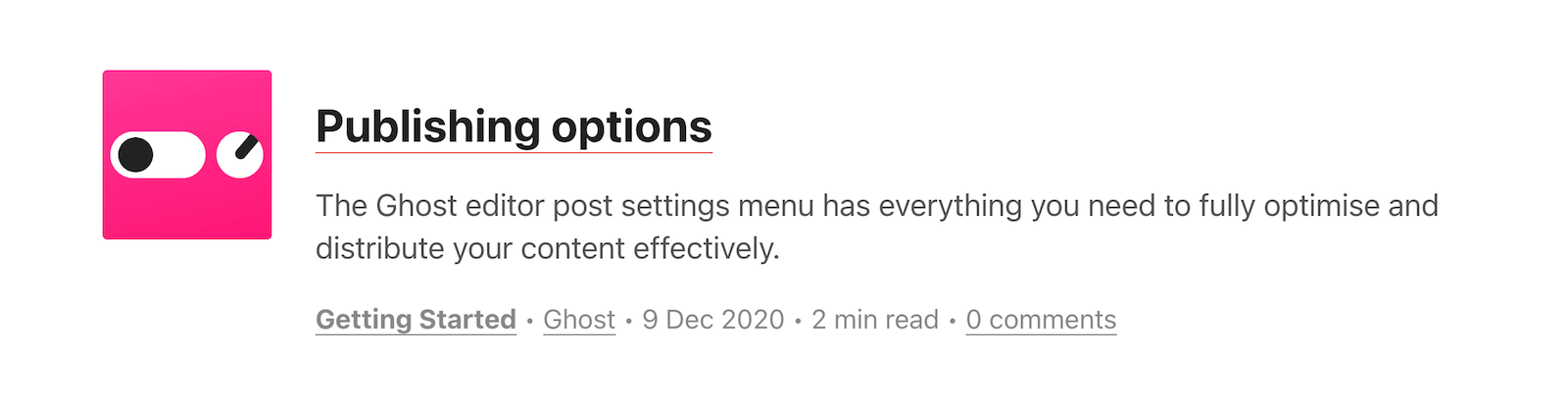
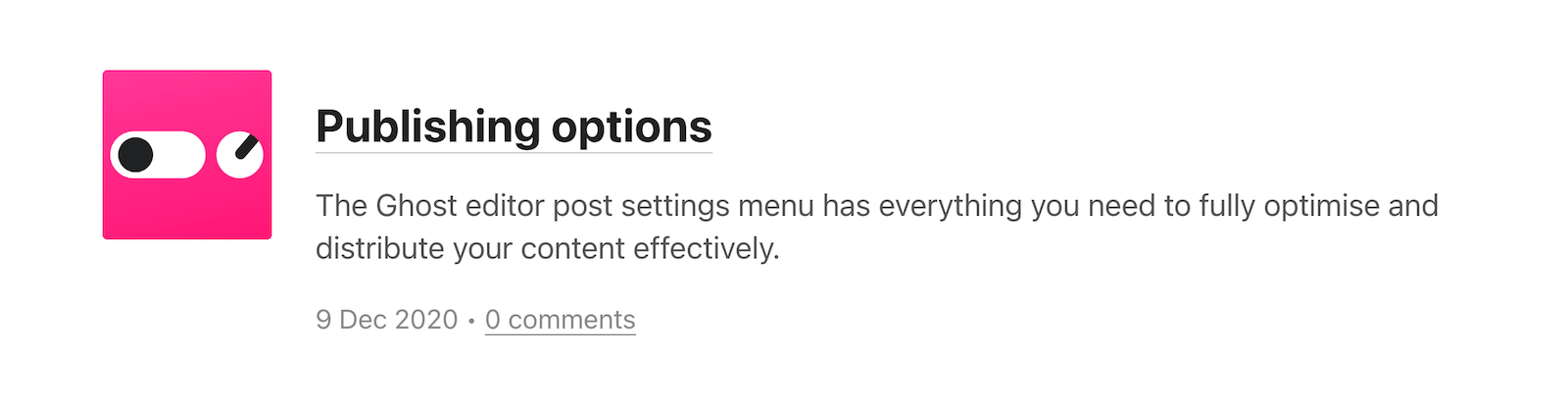
Substation comes with some customisation options for the main post lists. This list is shown in three different places on the site: Archive (index.hbs), author profile pages (author.hbs) and tag pages (tag.hbs). You can style the list differently on each page if you want, or keep them consistent.
You can toggle the following on and off in the post lists:
- Excerpts
- Tags
- Author names
- Reading time
- Comment count


Change the size of your logo
If you have uploaded a logo into Ghost (General page), you can change how big it displays with some custom CSS.
The logo is shown in two places: the site header and homepage. By default, the header logo is 200 pixels wide and the homepage logo is 300 pixels wide. They will display nicely on any sized screen.
If you want to change the sizes, copy this code into Code Injection > Site Header in Ghost, and modify the pixel widths.
<style>
.logo {width: 300px;} /* Homepage logo */
.head__logo .logo {width: 200px} /* Header logo */
</style>Customise colours
The theme comes with CSS variables, which you can easily change to match your branding.
If you've got the theme folder on your computer, open assets/styles.css and edit the colours listed at the top.
By default, the variables are:
--main: #ea4e4e;
--main-hover: #d64242;
--main-light: #FFF4EC;
--box-corner-radius: 10px;
--grey: #888;
--light-grey: #ccc;
--green: #a4d037;
--red: #f05230;The main-* colours by default are red, a darker red (hover) and a pale peach (light). They are used for buttons and box backgrounds.
The grey colours are used for text, input borders and link underlines.
--green and --red are used for member notifications.
Once you have changed the colours, use a CSS minifier (like cssminifier.com) and paste the minified CSS into styles.min.css. Then ZIP and upload the theme folder into Ghost.
You can of course create your own variables and use them throughout the theme.
Use custom fonts
You can use the code injection feature in Ghost to paste in any custom font scripts (like from Google Fonts or Adobe Fonts).
In the same place, you can add custom CSS to enable the fonts.
This is an example of using Cardo as the site's font. The following code would be pasted into Ghost at Code injection > Site Header.
<link href="https://fonts.googleapis.com/css2?family=Cardo:ital,wght@0,400;0,700;1,400&display=swap" rel="stylesheet">
<style>
body { font-family: 'Cardo', serif; }
</style>Feature posts at the top of the Archive page
Use Ghost's "Feature this post" toggle. The latest-published featured post is shown at the top of the Archive page.
Change the number of posts shown per page in the Archive
In your theme folder, open package.json and edit the posts_per_page value. The default is 15.
ZIP and re-upload the theme.
Translate your site
Substation does not currently come with translations, but you can easily swap out the English on the site with your own language by editing the theme files directly.
For example, to change the "Read past issues" on the homepage, open home.hbs from the downloadable theme ZIP and replace the text with your own words. Then ZIP the theme and upload it into Ghost again.
<p class="mt4 fsmedium"><a href="/archive/">Read past issues →</a></p>How to
How to send a newsletter and hide it from the web archive (eg a weekly digest)
Since Ghost v4.18.0, you can now choose to "Publish & Send", "Publish" or "Send" each post when you go to publish.
To send a post only as an email (and have it not show up on your site), select the "Send" option.
How to add email-only content with Email Cards
The Email card in Ghost's editor allows you to add content that only shows in the email version of a post. This content will never be shown in the web version.
When creating a post, click the (+) icon (or type /) and select "Email" from the options.
Version history
v2.0.1 • July 5, 2024New Support for "Show title and feature image" page setting.
v2.0.0 • August 26, 2022 • Ghost v5.9.0 requiredNew New admin controls for post list layout.New Support for native Ghost comments.Better Removed custom sign in, subscribe and account pages in favour of Ghost Portal.
v1.4.0 • September 6, 2021New Full-size image viewer on posts and pages.Fixed Fixed strange image heights in Ghost v4.
v1.3.0 • March 29, 2021Better Updates for better Ghost v4 compatibility (previous versions still work fine in v4).
v1.2.1 • January 13, 2021Better Subscribe form uses "signup" Ghost form for better post-login redirect.Fixed Removed autofocus in subscribe form.
v1.2.0 • January 8, 2021New Dark mode.New Added description beneath the title on a tag's page.Better Increased line height on page and post titles.Fixed Video embeds are now responsive.Fixed Removing Portal-generated alert box.Fixed Member-only posts now appear on tag and author pages.
v1.1.5 • November 14, 2020Better Updated footer.
v1.1.4 • October 8, 2020New Support for the new subscriber name field in the newsletter subscribe form, added in Ghost 3.35.1.
v1.1.3 • September 7, 2020Better Pagination was added to tag index pages.Better Page title positioning was made consistent with index pages.
v1.1.2 • July 8, 2020Fixed Member-only posts can now be featured.
v1.1.1 • June 30, 2020Better Removed "minimal" post layout as the default on the Archive page.Better Added post layout options in Author template.
v1.1.0 • June 16, 2020New Support for Markdown tables.Better Improved styling for blockquotes.Better Improved support for gallery blocks.Better Minified CSS.
v1.0.0 • June 10, 2020
Initial launch.