Thanks for buying a copy of Lede Landing!
Please make sure you read through at least the installation instructions below, to get your site set up.
Introduction to Lede Landing
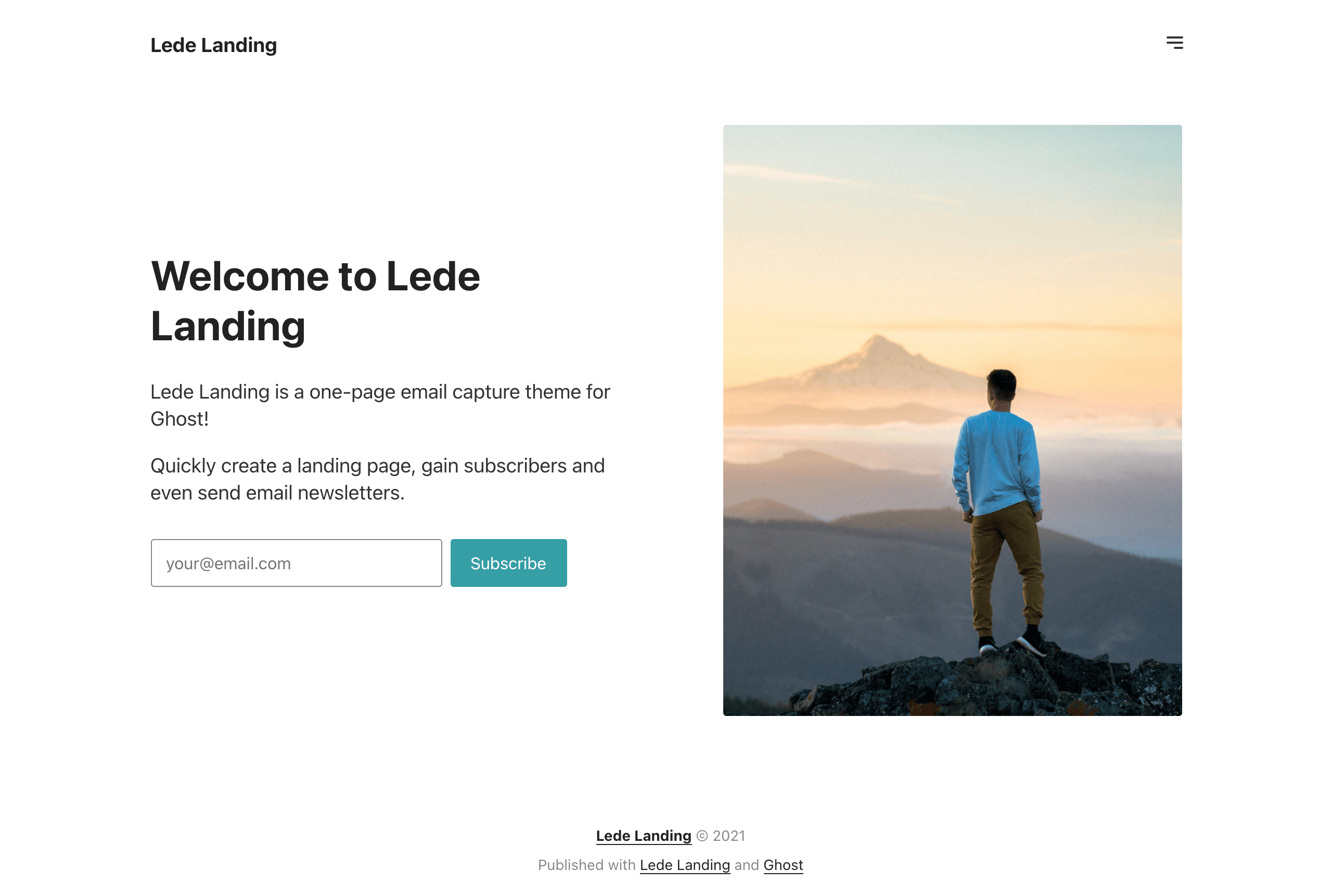
Lede Landing is a theme that instantly gets you set up with an email capture landing page.
Lede Landing is great if you want to create a landing page and get email signups before you are ready to launch your full newsletter or blog. Or, maybe you are pre-launching a digital product and want to host your own mailing list on Ghost.
(You can easily switch out Lede for another theme at launch)
Helpfully, you can start sending email newsletters from within Ghost right away. But note that this theme does not show a web archive of your posts.
💬 If you have any questions, please email me or DM on Twitter.
⭐️ I offer Ghost hosting and concierge self-hosted installations.
Cheers!
A brief overview of Lede Landing
- the homepage contains fully-customisable copy and an email capture (subscribe) form
- upload a homepage hero image
- supports free and paid memberships
- uses Ghost's built-in Portal for member account management
- automatic dark mode
- post page for online versions of your newsletters
- easy-to-edit HTML-based theme files
Buy Lede Landing
Lede Landing costs $19.
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views or members.
Installation
There are a few required steps to complete to install Lede Landing. This includes setting up Ghost Members and adding menus.
Make sure to upload Lede Landing in Ghost (Design > Upload theme) and complete the following steps.
Enable Ghost Members
In Ghost v4, Members is already enabled.
In Ghost v3, you need to enable Members in order to allow people to sign up and for you to send email newsletters.
Go to Labs, click on Members and toggle "Enable Members".
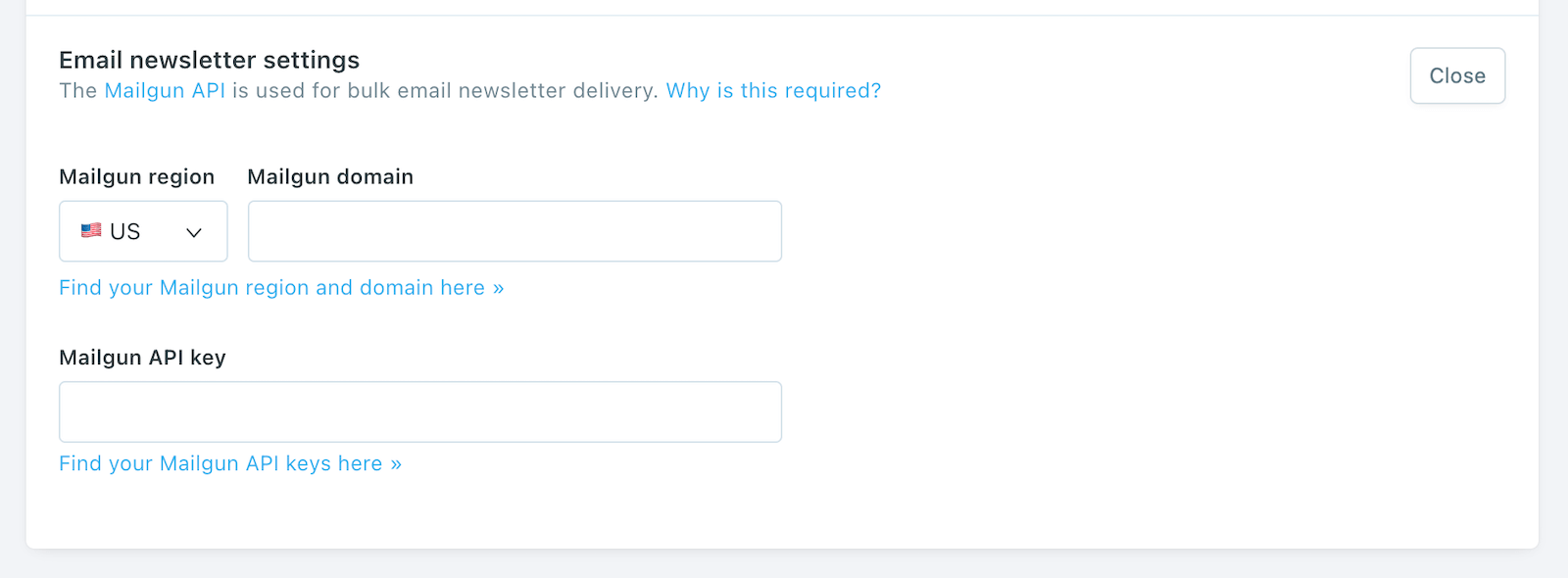
Set up emails with Mailgun (optional)
Do this step if you plan to send email newsletters from Ghost.
If you are using Ghost(Pro), email is already set up for you.
For most other hosting options (including self-hosted sites), to enable newsletters you need Mailgun API credentials to send newsletters from Ghost. Currently only Mailgun is supported in the Members Beta.
Get your Mailgun domain and API key and paste them into the fields in Labs > Email settings. Make sure the region also matches.

Add a site name, description and (optional) logo
Go to the General page in Ghost.
If you add a logo using "Publication logo", it will displayed in place of your site's name in the site header.
Upload the routes.yaml file
The routes.yaml file will add some new URLs to your site. These are required in order to display a custom home page plus sign in and member account pages.
The file is included in your theme folder. You must upload it into Ghost in Labs > Routes. Once it's uploaded, your site will have new pages automatically added.
Add a home page
To use Lede Landing, you have to create a page in Ghost with the slug /home/.
The title and body content from this page will be displayed on the homepage.
Add menus
Lede Landing comes with intelligent menus, which hide and show different links depending on if members are logged in or not.
For this to work, add the following links with these specific names:
- Account
/account/ - Sign in
/signin/
The Sign in link will be hidden when a member is logged in; the Account link is hidden when a member is logged out.
The intelligent menu works in both the main navigation (shown in the header) and secondary navigation (shown in the footer)
Please note that you are free to use whatever you like in the menus!
You're done!
Lede Landing is now fully set up.
If you want to tweak your site's design, read on for customisation options.
Customisation
Below are different customisation options you have to tweak Lede Landing to your needs.
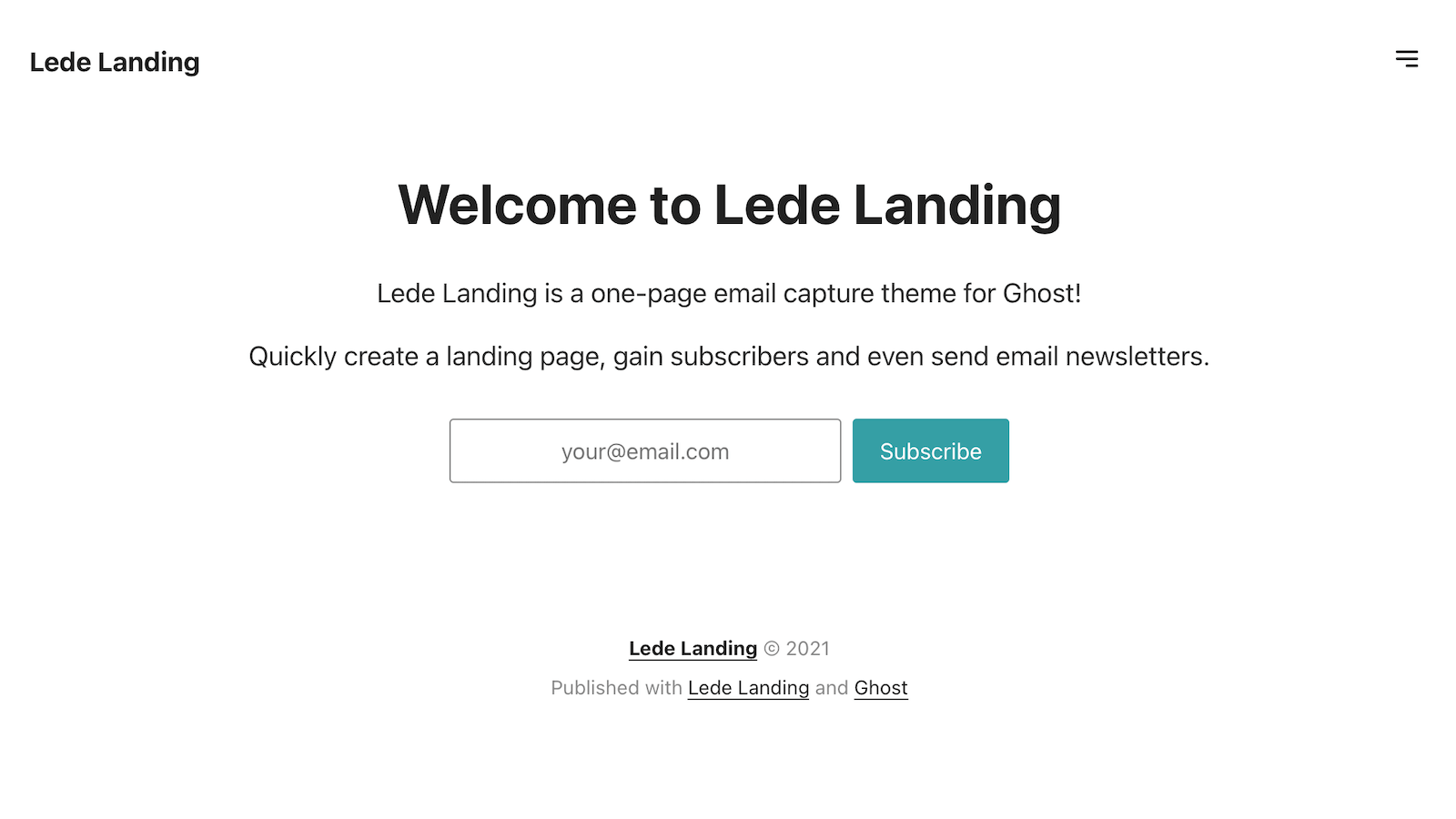
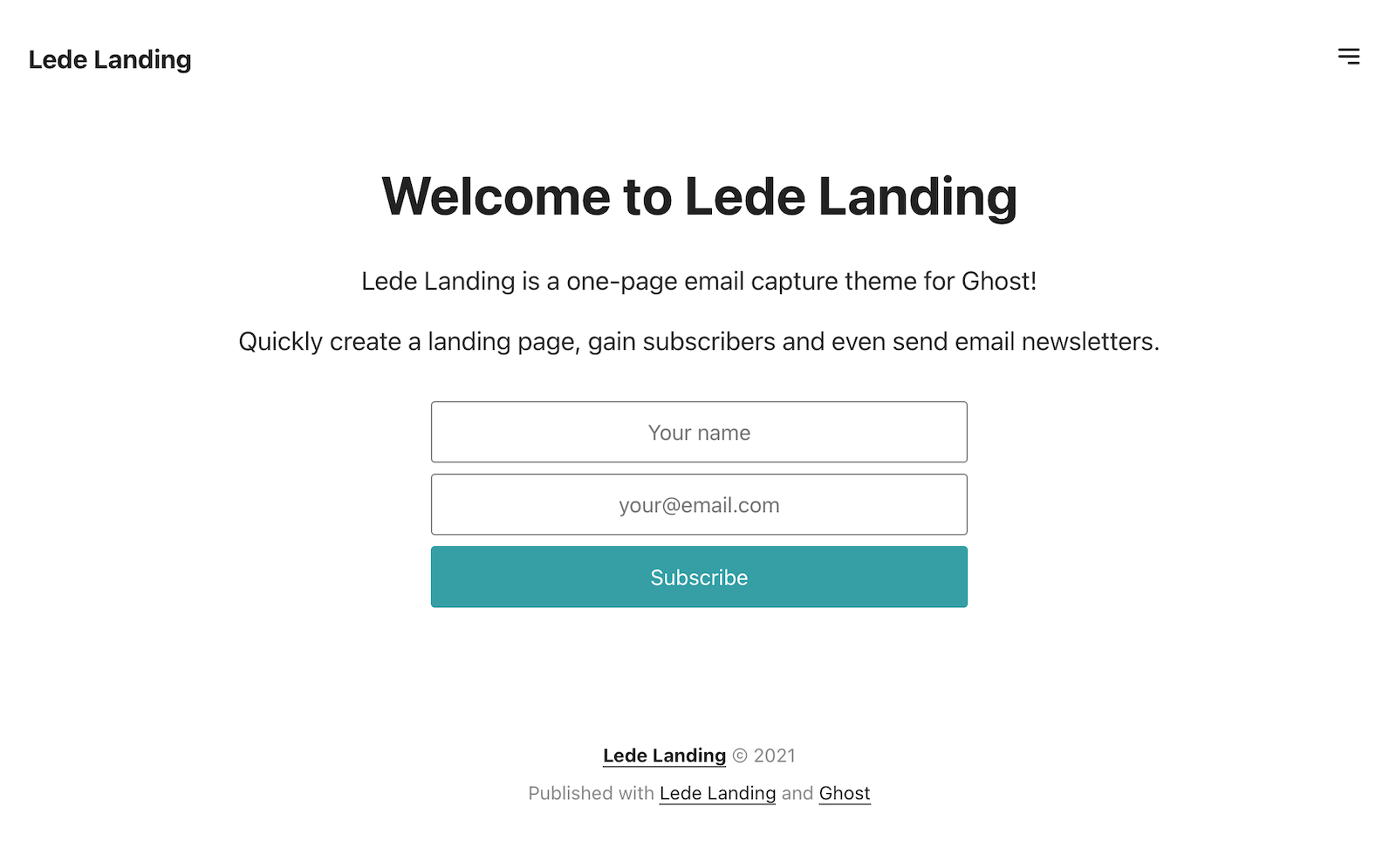
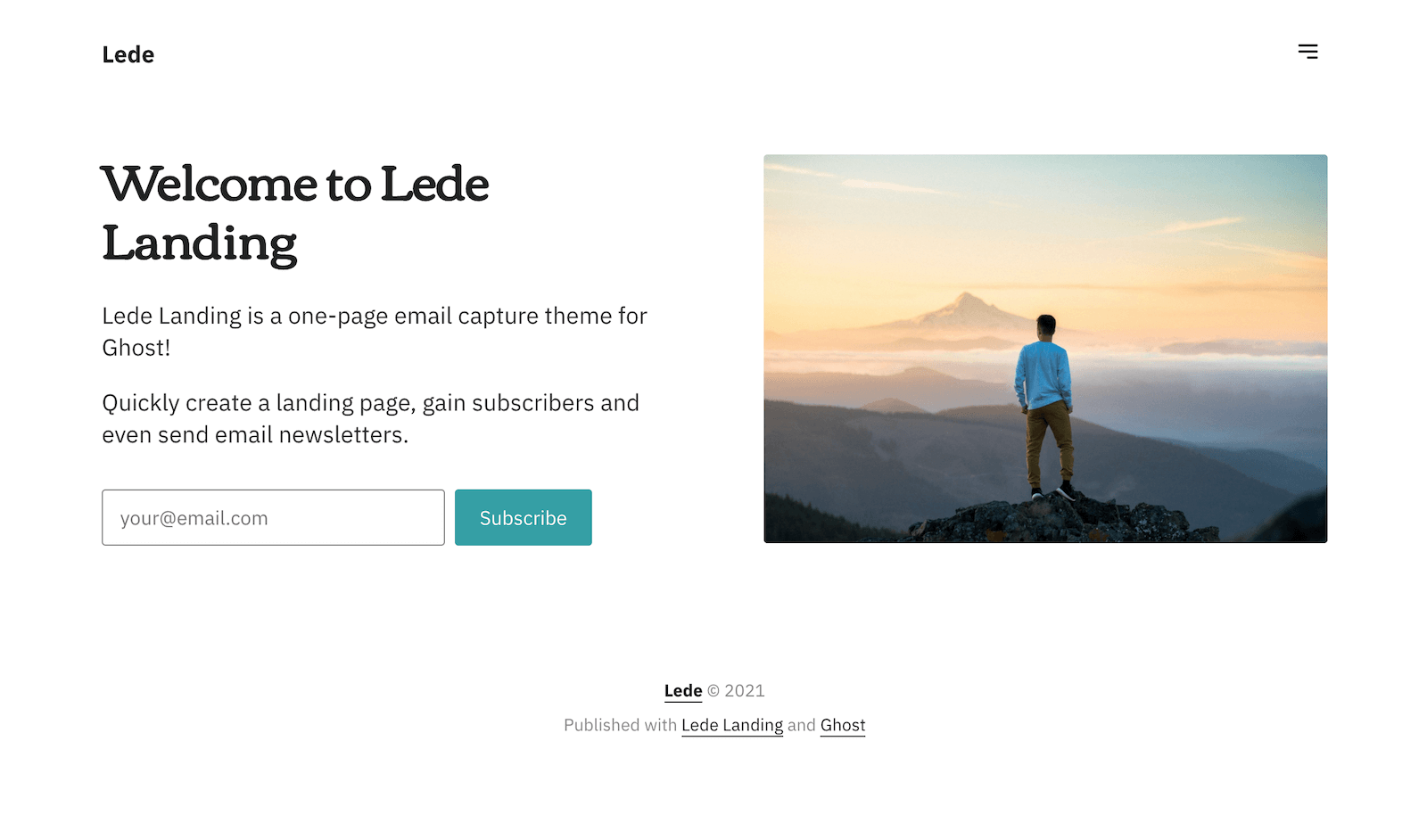
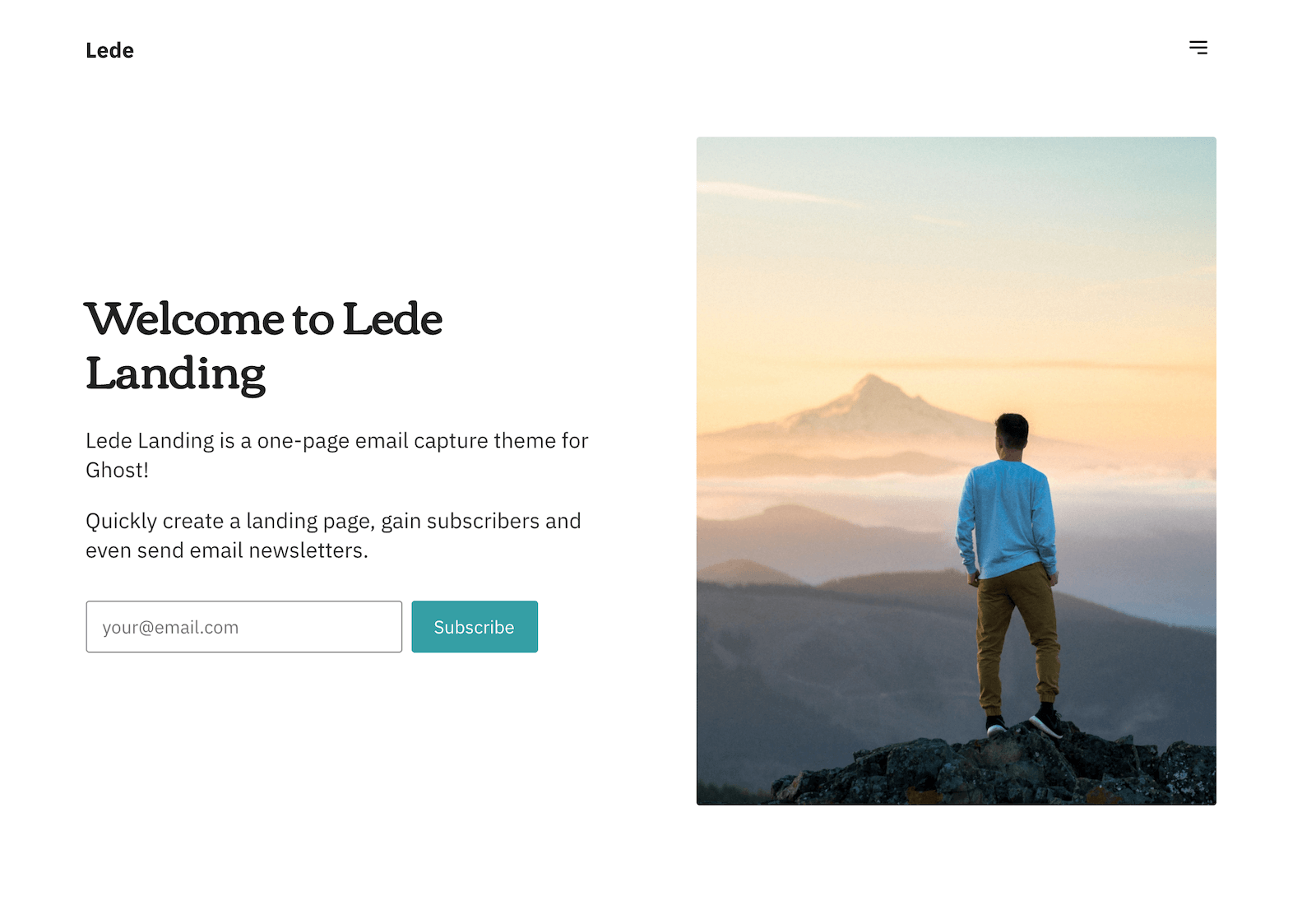
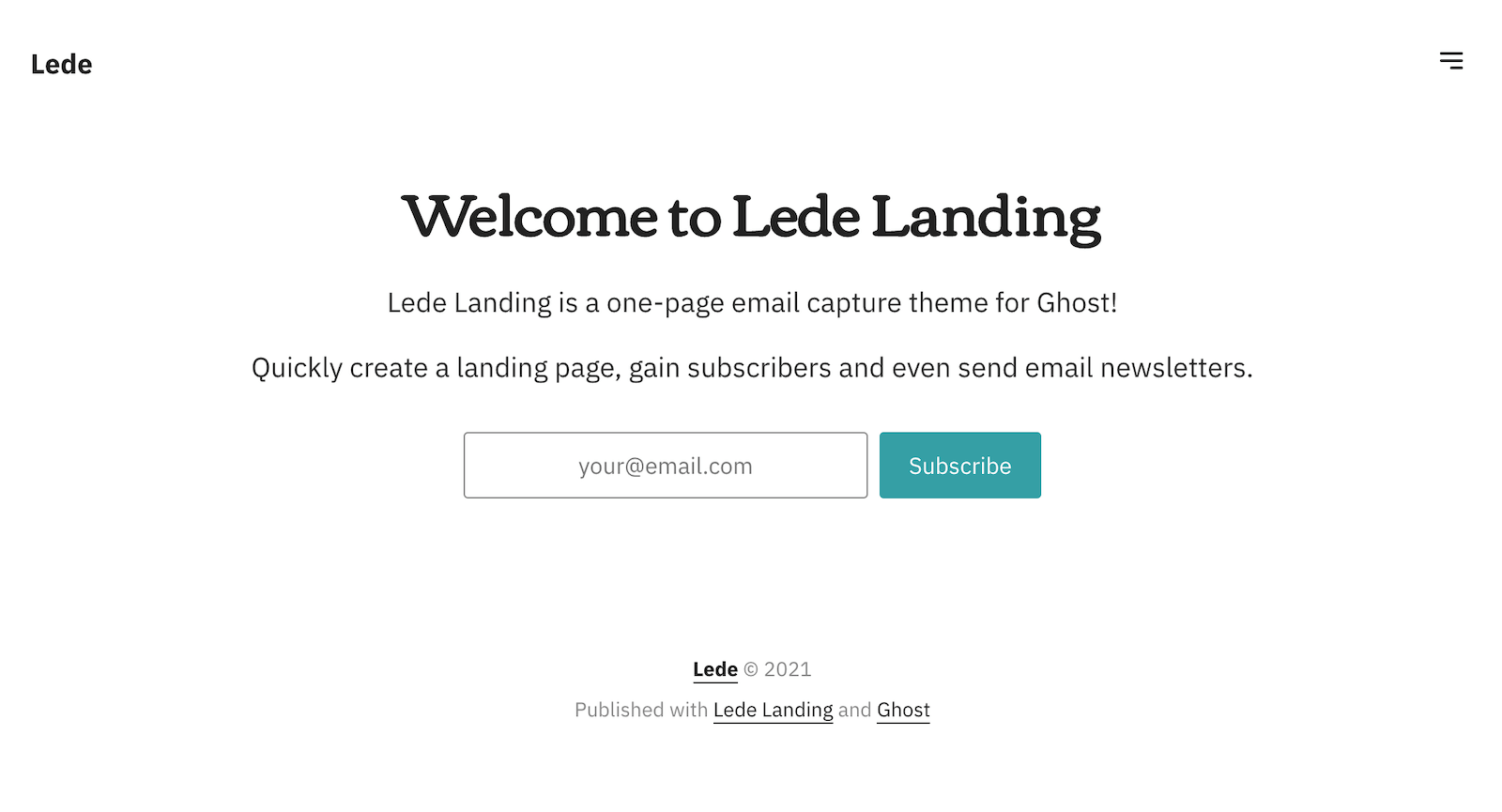
Change subscription form layout
Lede Landing comes with two different email form layouts, "inline" and "stacked".


To change to "stacked", download the theme, open `home.hbs` in the theme folder and change line 14 from {{> subscribe-form-inline button_text="Subscribe"}} to {{> subscribe-form-stacked button_text="Subscribe"}}.
Make sure to ZIP and re-upload the theme folder.
Add a hero image on the homepage
To add an image to the homepage, simply add a Feature image to your home page in Ghost.
The image is displayed at its original ratio. Use square images or almost square images for the best results.



Customise colours
The theme comes with CSS variables, which you can easily change to match your branding.
By default, the variables are:
--main: #349fa5;
--main-hover: #25848a;
--main-light: #ecf8f9;
--dark-grey: #222;
--default-text: #333;
--grey: #888;
--light-grey: #ccc;
--lightest-grey: #f8f8f8;
--green: #a4d037;
--red: #f05230;
--page-bg: #fff;The main-* colours by default are teal and a darker teal (hover). They are used for links, buttons and backgrounds.
The grey colours are used for text, input borders and some link underlines.
--green and --red are used for member notifications.
To change these to your own colours, go the Code Injection page in your Ghost admin and paste in code like this:
<style>
:root {
--main: #349fa5;
--main-hover: #25848a;
--main-light: #ecf8f9;
--page-bg: #ededed;
}
</style>Use custom fonts
Lede Landing uses the system font by default but you can easily use any fonts you want.
First get your custom font import codes (for example, from Google Fonts or Adobe Fonts). Then go to the Code Injection page in your Ghost admin and paste the provided fonts code in the Site Header section.
Just below it add some custom <style> code, like this.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@400;700&family=Corben&display=swap" rel="stylesheet">
<style>
:root {
--sans-serif-font: 'IBM Plex Sans', sans-serif;
--serif-font: 'Corben', cursive;
}
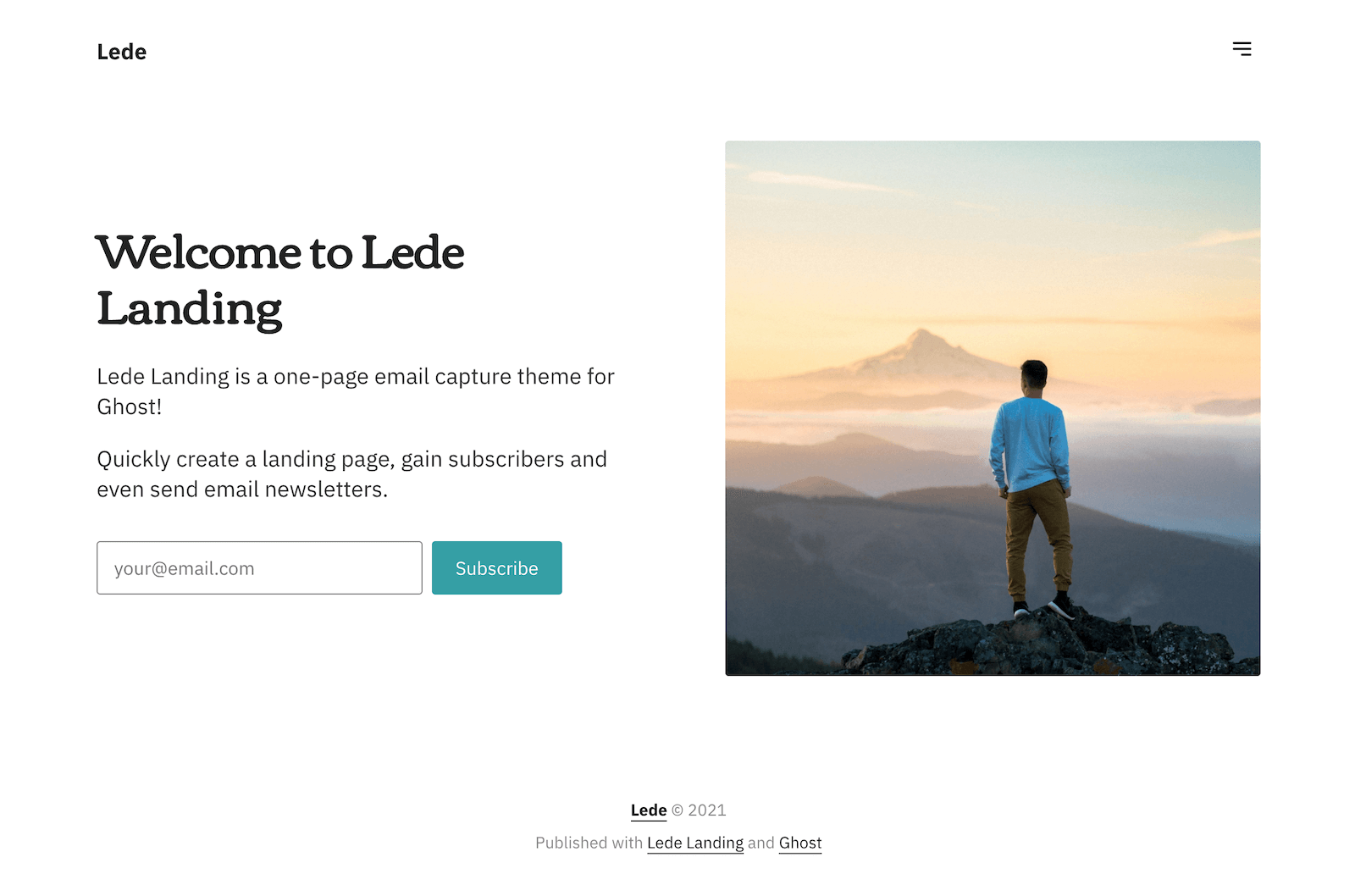
</style>In this example, I'm using IBM Plex Sans as the main font and Corben as my serif font. This is how it looks:

There are four different variables available for font customisation. Here are the defaults:
--sans-serif-font: system-ui, sans-serif;
--serif-font: Georgia, serif;
--post-body-font: var(--sans-serif-font);
--title-font: var(--sans-serif-font);By default, the site uses the sans-serif font throughout. To use your serif font for headings, for example, change your <style> code in Code Injection to:
<style>
:root {
--sans-serif-font: 'IBM Plex Sans', sans-serif;
--serif-font: 'Corben', cursive;
--title-font: var(--serif-font);
}
</style>Use your email form from another service
Maybe you're using a service like MailerLite, ConvertKit or Mailchimp to send your email newsletters. You can easily use their code instead of the Ghost members form.
Open the home.hbs from the theme folder and replace the line {{> subscribe-form-inline button_text="Subscribe"}} with the code provided by your email service.
Note: the base styling included in Lede may not apply to your external form, so the form may not look the same as the demo.
Translate your site
Lede Landing does not currently come with translations, but you can easily swap out the English on the site with your own language by editing the theme files directly.
Version history
v1.2.0 • November 2, 2021
Fixed missing partial.
Better wording in form messages.
Image viewer in posts.
v1.1.0 • April 10, 2021
Compatibility with Ghost v4.
v1.0.0 • January 18, 2021
Initial launch.