Drop is a Ghost theme that combines a flexible portfolio landing page with blogging.
Get $10 off with EARLYBIRDDROP.
Features
- Full support for Ghost v5.
- Customisable homepage featuring a list of projects, your latest video, social links, your blog posts and site recommendations.
- Support for a /now page, including showing last-updated date.
- Large profile picture and introduction.
- Newsletter subscription form.
- Navigation (sub-navigation coming soon).
- Customisable homepage section headings.
- Customisable background and card colours.
- Table of Contents on posts, and an option to turn it off.
- Commenting with native Ghost comments or Cove comments.
- Post view counters and reader reactions, powered by Cove.
- Choose between "Read more" or "Latest posts" at the bottom of post pages.
- Individual Author and Tag pages.
- Tag archive and Author archive pages (coming soon).
- Post design options (coming soon).
- Automatic dark mode (coming soon).
- Customisable intros for the homepage and blog index.
- Membership sign up and sign in pages (coming soon).
- Works on any Ghost host.
- All CSS powered by Tailwind, making it easy to customise.
Installation
There a few essential steps to do to install Drop on your site:
- Upload the theme in Settings > Design > Change theme.
- Upload
routes.yamlfrom inside the theme folder in Settings > Labs (this adds some special pages to your site). - Create a new page with the URL
/home/(it's title can be anything; it's not used).- Add a feature image (this will be the large photo on the homepage).
- Add an excerpt (this becomes the grey text beneath the photo). You can write HTML in the excerpt if you want to add links or styling.
- Publish the page.
- When you're ready, activate the theme 🙌
Drop has a lot of customisation. Please read on to find out how to make Drop work the best for your site.
Configure the site title and description
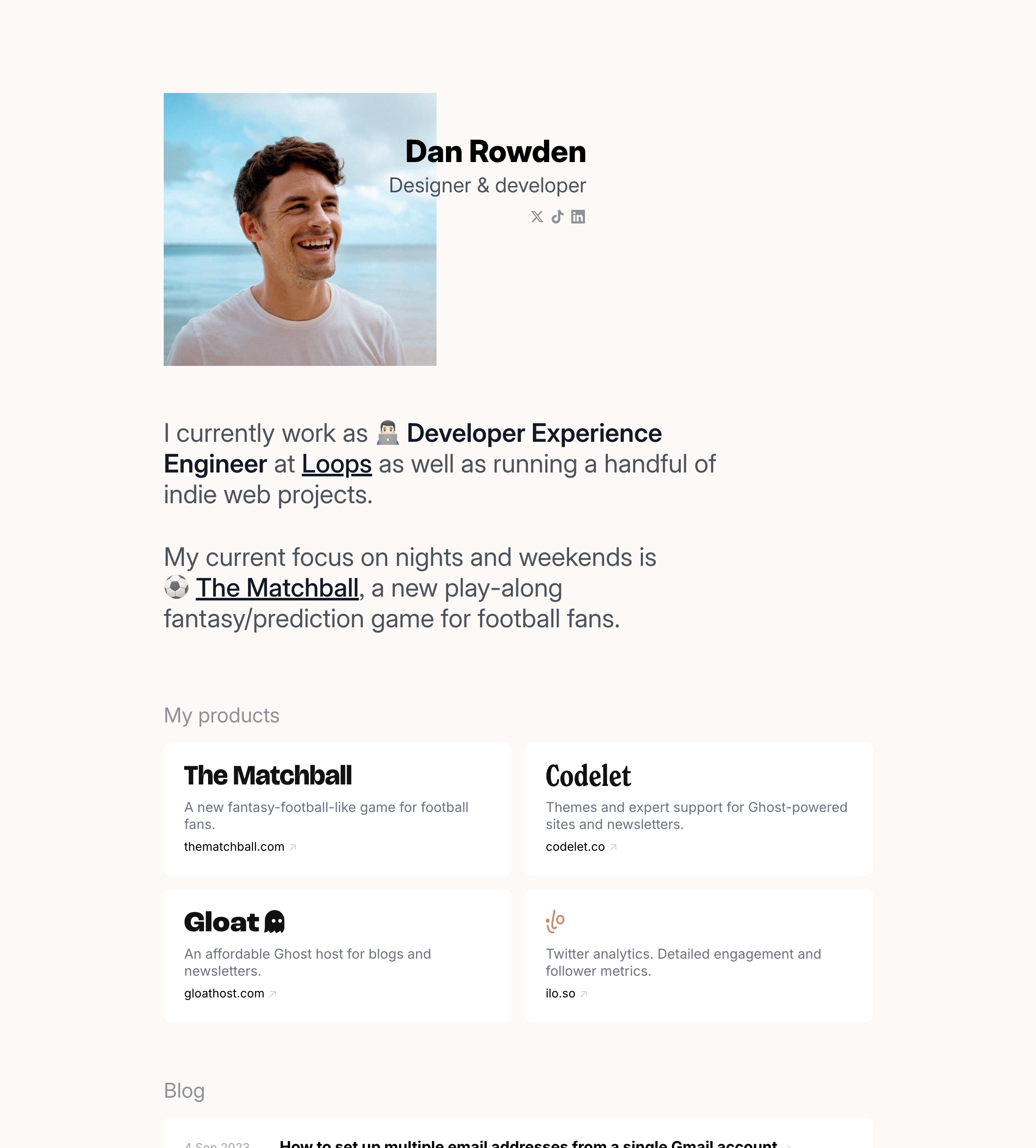
Your site name and description from your Settings are used as the homepage title and sub-title.
Keep your site description reasonably short.
[img]
Upload logos
Make sure your site has a favicon and logo from Settings > Design > Brand.
The Publication icon is displayed in browser tabs.
The Publication logo is used in the nav bar. If you do not upload a logo, your site's name is shown instead.
Add project/portfolio links
Adding external links is as easy as adding new posts and tagging them #portfolio.
The title is the name of the link and the excerpt is the tagline.
To add a link, add a Canonical URL in the Meta data section in the editor sidebar.
To add a logo, upload a feature image. Logos are limited to 24px height and rectangle logos are best supported.
You can edit the styling of logos by editing the Tailwind classes in partials/post-in-list.hbs.
Add social links
Twitter and Facebook
Go to Settings > Social accounts and add your account names.
Other social accounts
Go to Settings > Design & branding. In the Side wide section you'll see options to add links to your LinkedIn, TikTok and YouTube accounts.
Add a homepage video
You can feature a video on the homepage, perfect for showing off your latest or most popular upload.
Embeds from platforms like YouTube and Vimeo are supported, as well as native Ghost video uploads.
To add a video to your homepage, create a new page with the URL /home-video/. Paste the URL of your video in the page content, or upload a video file.
You can add more than one video to this page if you want to show more than one video. They will be displayed in a column on the homepage.
Make sure to publish the page.
To change the video, simply delete the video from the page and paste in another.
To hide the video from the homepage again, you can unpublish or delete this page.
Add blog posts
Any post not tagged with #portfolio will appear in the blog post list on the homepage and at /blog/.
Add recommendations
Recommendations is a Ghost feature allowing you to add links to your favourite sites.
In Drop, these are featured at the bottom of the homepage.
You can use this section to highlight your favourite blogs, websites or gear.
Recommendations are also shown in the Portal when people sign up to your site.
Customisation
Site colours
The page background and card background colours are editable from Settings > Design and branding > Site wide.
Homepage photo
To upload a profile image on the homepage, add a feature image to your "Home" page. It should be square or close to square to work best. Words also cover the right side of the image so bear this in mind when choosing a photo.
Homepage introduction
You can add an introduction to your site by writing content into the "Home" page.
Any content you add to the "Home" page will appear just below the photo.
[img]
Homepage headings
Each heading is customisable from Settings -> Design and branding -> Homepage.
For example you my want to use "Products" or "Portfolio" instead of the default "Projects", or "Writings" instead of the default "Blog".
Project cards
There are three display options for the project card. You can choose from Name and logo, Name and Logo. You do not need to upload logos for your projects but if you do, you have the option to hide or show the name.
Blog post lists
There are three post list layouts available. You can choose your favourite from Settings -> Design and branding -> Site wide.
Your choice here is used on the homepage, on the Blog page and in the "Read more" sections at the bottom of individual posts.
Option A shows the title, excerpt, feature image and date.
[img]
Option B is a reverse version of Option A.
[img]
Option C is a simpler option, just showing the title and date.
[img]
Homepage subscribe form
You can hide the newsletter signup form on the homepage using the Show subscribe form option in Settings -> Design and branding -> Homepage.
Blog page intro
You can add an introduction to the top of the Blog page.
Create a new page with the URL /blog/ and add content to the page. Any content you add will appear above the post list on the Blog page.
Make sure to publish the page.
Then, in routes.yaml, delete the # from line 15 and upload the file in Settings > Labs. This will tell Ghost to load the content from your new page.
Hide Table of contents
A Table of contents will show on post pages. To turn this off on individual posts, use the tag #hide-toc.
Turn off comments
You can do this with a Ghost setting. Go to Settings > Membership and change the Commenting dropdown to "Nobody".
Editing the theme
You are free to edit the theme as much as you want. It is built with Ghost's theme engine and uses Tailwind for styling.
To edit the theme, install Ghost locally. Upload the Drop ZIP file into your local site's design settings.
To add new CSS classes, add them to src/styles.css.
If you want to add JavaScript, add it to src/main.js.
When developing, there are some helpful commands. In a command line tool like Terminal, navigate to your theme folder and run npm run dev. This command watches for all changes to CSS and JavaScript and compiles everything. This command also live-refreshes your browser as you make changes to the theme files.
When you are ready to export a ZIP file, run npm run zip.
To test if your theme is Ghost compatible, run npm run gscan. Alternatively, you can upload your ZIP at gscan.ghost.org.
If you need help with editing the theme, you can email me at dan@codelet.co.
Version history
v0.0.1 • July 18, 2024
Initial release.