Thank you for buying a copy of Documo!
Please make sure you read through at least the installation instructions below to get your site set up.
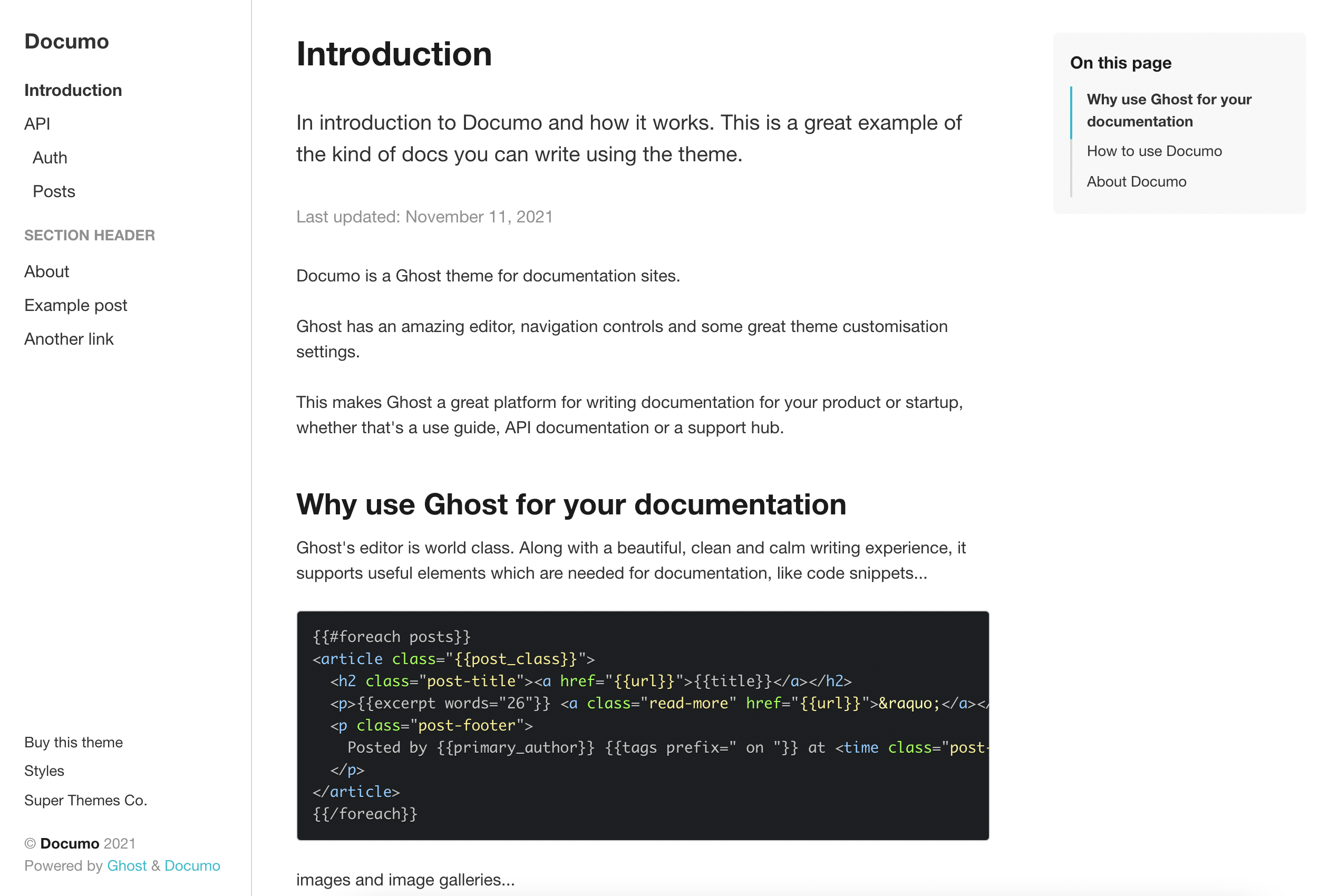
Introduction to Documo
Documo is a theme built for hosting documentation in Ghost.
Using Ghost's brilliant writing and editing experience and publishing tools plus Documo for the layout, you can create flexible, beautiful, fast-loading documentation sites for your users or audience.
Documo comes with some key features for documentation sites like customisable navigation and search.
💬 If you have any questions, please email me or DM on Twitter.
⭐️ I offer Ghost hosting and concierge self-hosted installations.
Cheers!
A brief overview of Documo
- three-column layout, which is responsive on smaller devices
- supports two levels of menu links and tags in post URLs so you can easily group posts into sections
- support for code snippets and syntax highlighting with Prism.js
- all headings in a post will be added to a floating Table of Contents
- automatic dark mode
- full-site search
- built-in optional commenting with Cove
- easy-to-edit HTML-based theme files
Buy Documo
Documo is priced at $59.
Special Offer: Every purchase of Documo comes with a $20 voucher for Cove, the commenting tool built into the theme. This is redeemable once you start a paid Cove plan ($10/month).
Looking for a Ghost host? A ghost site on Gloat costs $19/month or $189/year, with no limits on page views or members.
Installation
Upload the theme ZIP
You can install the theme in Ghost by going to Settings > Design and clicking "Change theme" in the bottom left corner.
Then click "Upload theme" in the top right corner and select the Documo ZIP that you downloaded.
Upload the routes file
Go to Settings > Labs and upload the routes.yaml file from the theme ZIP.
Add your logo and icon (favicon)
Go to Settings > Design and upload your logo and favicon.
Add a home page
You need to create a home page for your site.
Create a new page with the slug /home/ and publish it.
This page can contain any content but it's probably useful to point new visitors to your main pages or sections.
Set up the menu
A two-level menu is supported in Documo.
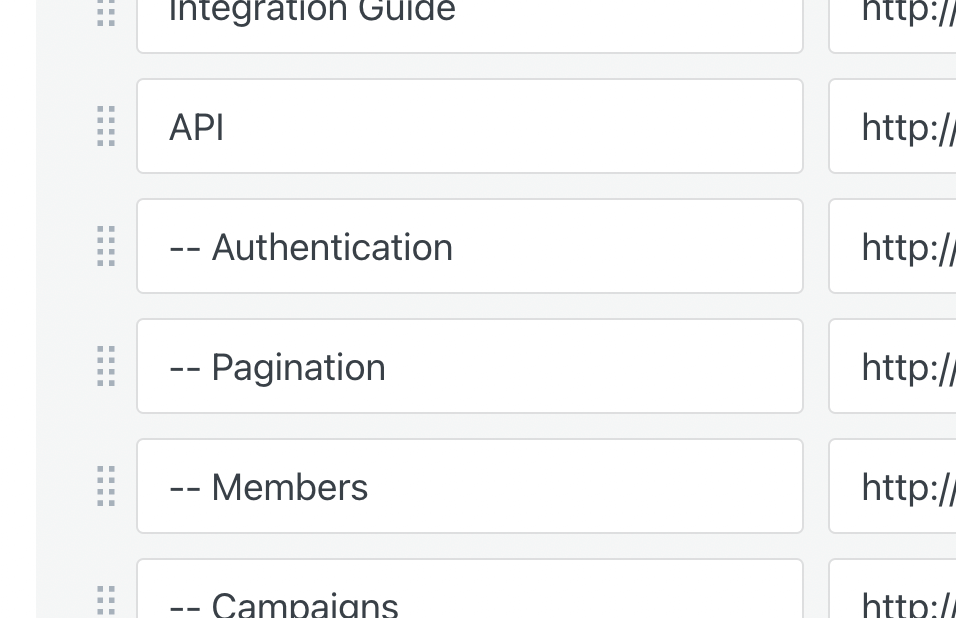
Add links in Settings> Navigation like normal. To add a second level of links, add two hyphens and a space to the beginning of the label, like this:

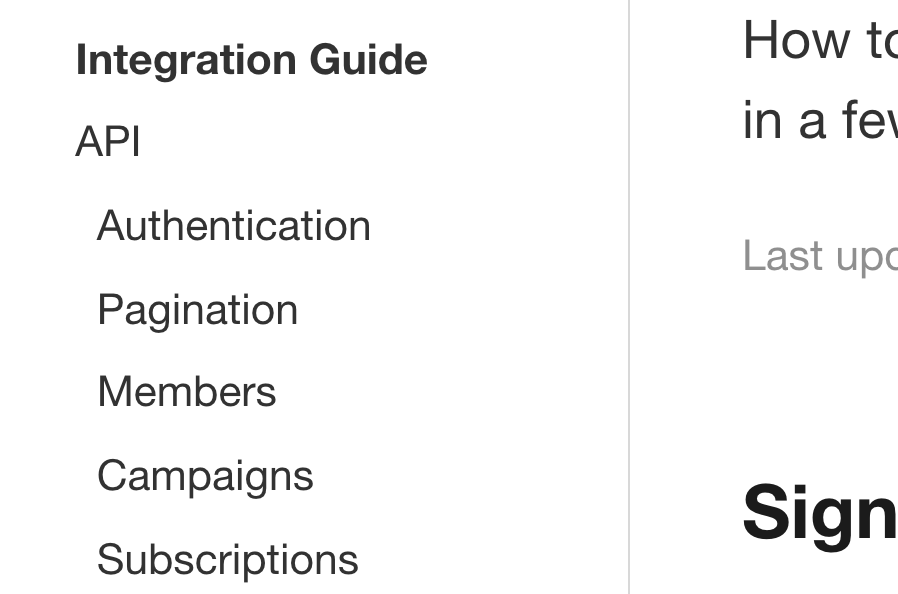
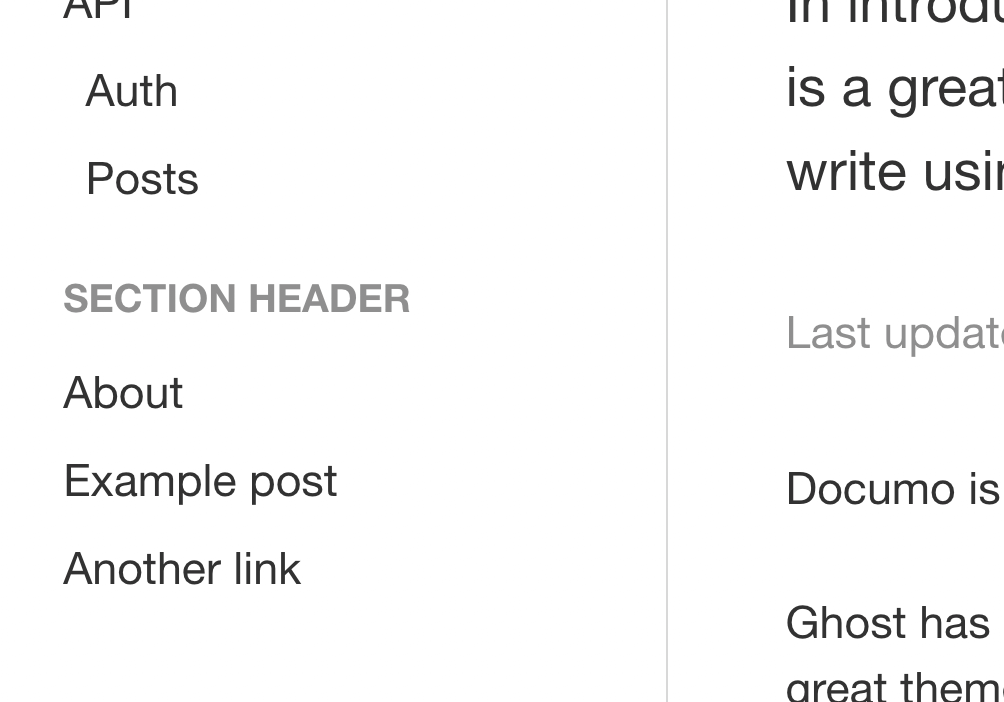
The menu will look like this on your site:

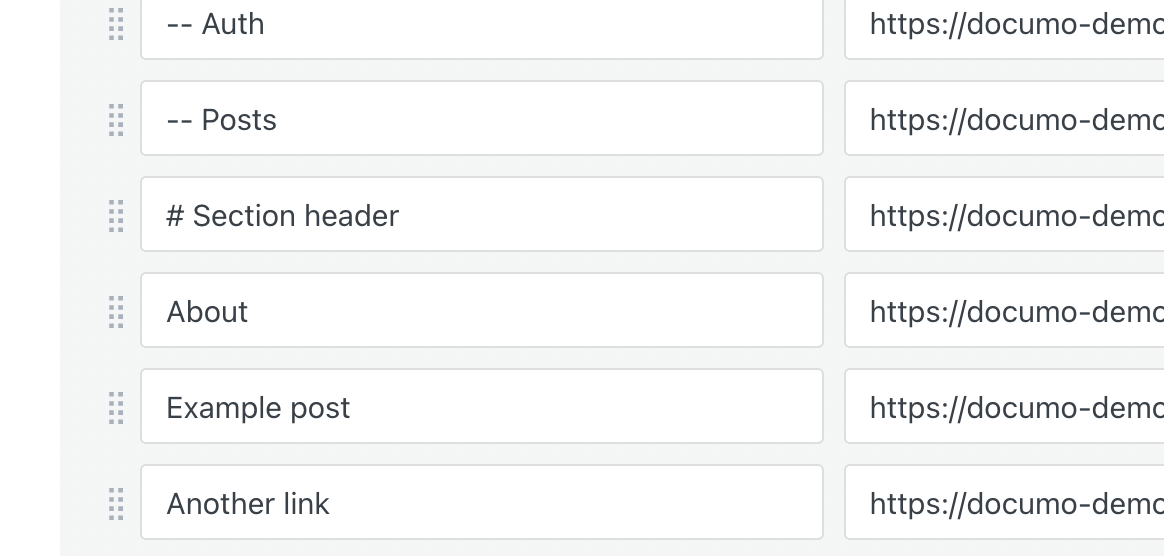
You can also add section headings within your menu. Just add a # before any heading in the Navigation list, like this:

This will appear as a heading in the menu. Note: the link you've applied to this menu item will be removed.

Set up post collections
You can use Ghost's routes feature to add tags into post URLs, which helps create the appearance of groups of posts.
For example, if you had a group of posts about your API, you could tag these with API and then have api appear in those post's URLs:
https://yourapp.com/docs/- Homepagehttps://yourapp.com/docs/installation/- A normal posthttps://yourapp.com/docs/api/- A normal post, used as the intro for the API sectionhttps://yourapp.com/docs/api/authentication/- A post tagged withAPIhttps://yourapp.com/docs/api/pagination/- Another post tagged withAPI
By default, all posts and pages will have a URL like the second and third items in the list above (yourdomain.com/post-slug/)
To add tag slugs to post URLs, open routes.yaml in your theme's ZIP folder.
By default it looks like this:
routes:
/:
data: page.home
template: home
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Add a new section under collections like this:
collections:
/:
permalink: /{slug}/
template: index
filter: tag:-api
/api/:
permalink: /api/{slug}/
filter: tag:apiThis will add api to URLs of posts that are tagged with API.
Important: Note that you also have to filter out api posts from the base collection by adding the line filter: tag:-api.
You should add a new section for each group of posts. Remember to filter out each tag (you'll end up with something like tag:-api+tag:-secondtag
Customisation
Center the main body content
By default, Documo's main three columns are left-aligned. You can make these centered on larger displayed by toggling on "Center content" in Settings > Design > Site-wide. The maximum width of the content is 1400px.
Change the accent colour
Your site's accent colour is used for links and some other highlighting across your site.
You can change this from the "Brand" section in Settings > Design.
Add a logo for dark mode
Documo has an automatic dark mode, which turns on when a user's device is in dark mode.
If your logo doesn't work in dark mode, you can upload a version of your logo specifically for dark mode in the "Site-wide" section in Settings > Design. This logo will be used when dark mode is enabled.
Disable search
To enable search on your site, go to Settings > Design > Site-wide and turn off "Enable search".
Change which headings appear in a post's Table of Contents
By default, a post's h2, h3 and h4 headings will be shown in the floating Table of Contents.
If you want to change which headings you need to edit line 63 in post.hbs, which looks like this:
headingSelector: 'h2:not(.toc-exclude), h3:not(.toc-exclude), h4:not(.toc-exclude)',
If you only want h2 headings in your ToC, change the line to look like this:
headingSelector: 'h2:not(.toc-exclude)',
Note: the .toc-exclude CSS class is used to exclude specific headings from the ToC. For example, a heading like this:
<h2 class="toc-exclude">Heading</h2>
will not appear in the ToC.
Once you've made the change, make sure to ZIP the folder on your computer and re-upload it into Ghost.
Add comments to posts
You can add member-based commenting using the built-in Cove integration.
- Create a new Integration in Ghost (Settings > Integrations > Add custom integration).
- Go to cove.chat, sign up and create a new account. You will need the "Content API Key" from the integration created in the previous step.
- Instead of following the installation guide, just copy the bold publication ID from Cove and paste into your Ghost admin in Settings > Design > "Cove id". This will turn on comments on all posts.
For Cove to work, make sure you have Portal enabled, as it's used to sign up and sign in your visitors for them to be able to comment. You do not need to have the Portal button enabled.
Stop external links opening in new tabs
Documo comes with a setting that makes all links to other sites open in new tabs.
To disable this, go to Settings > Design and turn off the "External links" option in the "Site-wide section" on the left.
Use a different Prism theme
Documo comes with a code syntax highlighter called Prism, using the Atom Dark theme.
If you want to use a different Prism theme, simply replace line 5 in partials/post-scripts.hbs with a link to the CSS file.
Here's a list of supported Prism themes.
How to
How to remove the Table of Contents from a single post
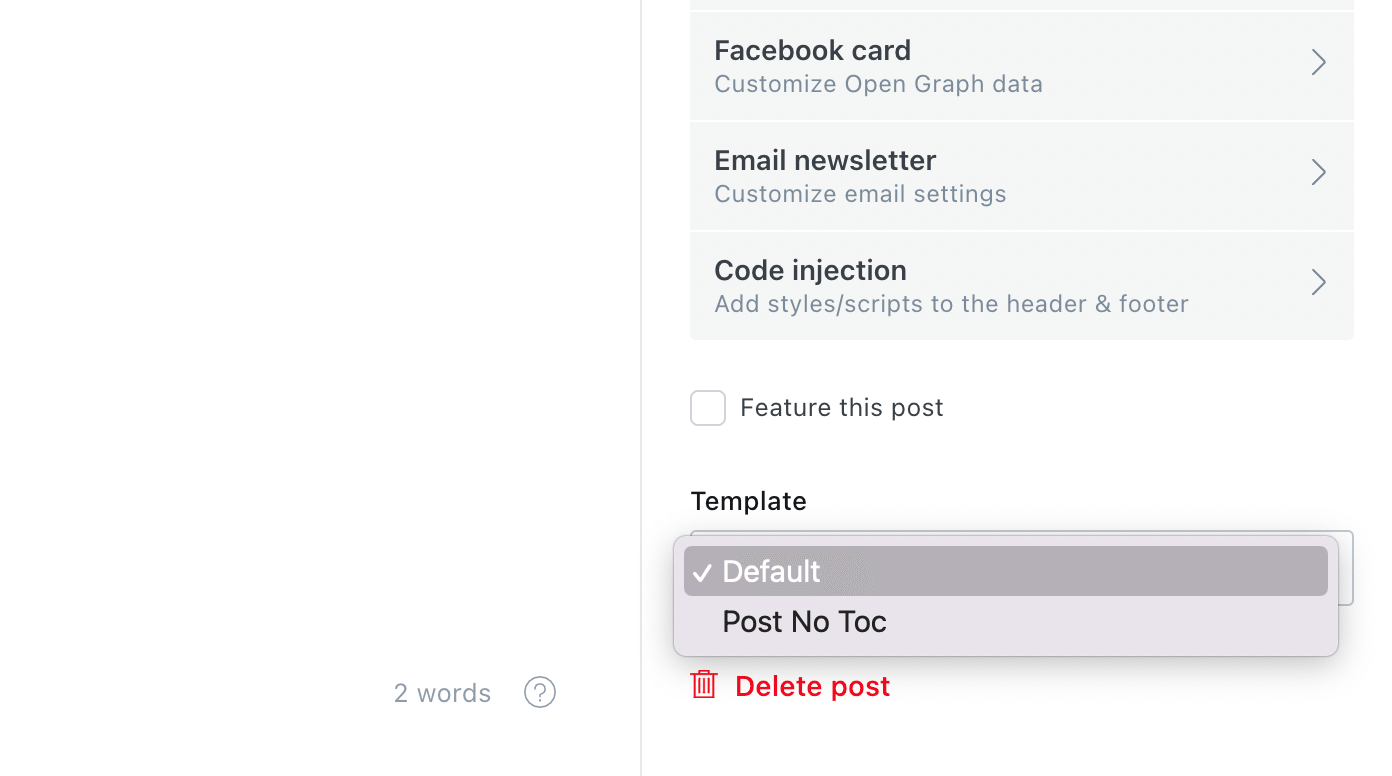
There is a post template which does not include the table of contents. To use this on specific posts, open the sidebar when editing the post and select "Post No Toc" in the Template field.

How to add callouts
Use Ghost's blockquote to add notices and callouts into your docs.
Version history
v1.1.0 • July 13, 2022New Option to center the bodyBetter Switched to native Ghost search (available in Ghost v5.3.0 or later)Better Scrollable menu
v1.0.0 • November 22, 2021
Initial launch.