v1.2.0 of Range adds support for Ghost's new in-built site search.
If you have bought a version of Range previous to 1.2.0, here is how you can add search to your site.
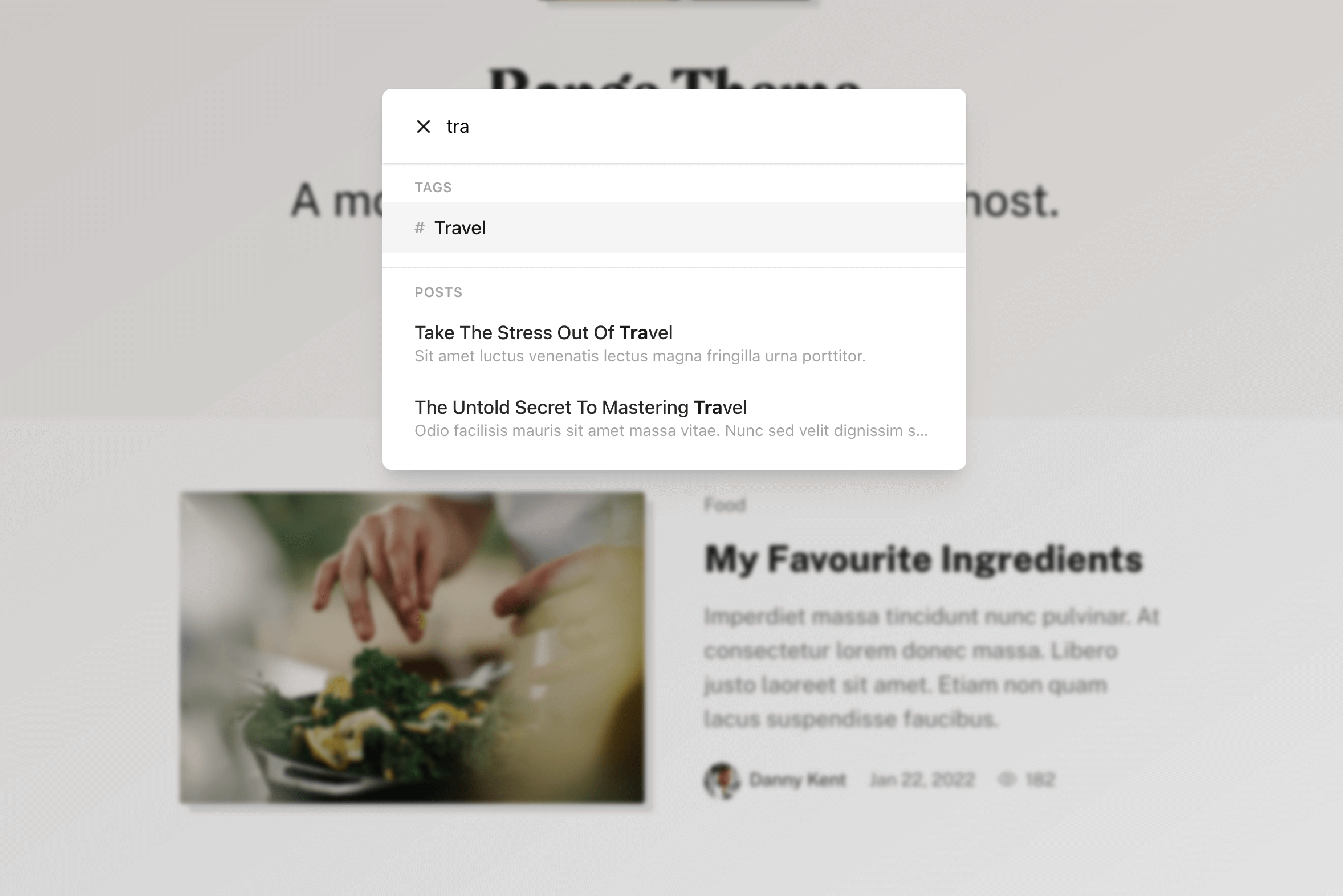
This is what it looks like:

First, add some new CSS in Settings > Code Injection:
<style>
.nav {
display: inline-block;
}
.nav-search {
display: inline-block;
padding: 0.25em 0.75em;
border-radius: 32px;
}
.nav-search:hover {
background-color: rgb(0 0 0 / 8%);
}
.nav-search svg {
transform: translateY(1px);
}
</style>Then download your theme ZIP and open it.
You'll need to change the following code into partials/header.hbs.
On line 15, replace this code:
<div class="tc fs20">
{{navigation}}
</div>with this code:
<div class="tc fs20">
{{navigation}}
<a href="#" class="nav-search" data-ghost-search>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"><path d="M15.707 13.293 13 10.586A6.95 6.95 0 0 0 14 7c0-3.86-3.141-7-7-7S0 3.14 0 7s3.141 7 7 7a6.937 6.937 0 0 0 3.586-1l2.707 2.707a.997.997 0 0 0 1.414 0l1-1a.999.999 0 0 0 0-1.414zM7 12a5 5 0 1 1 .001-10.001A5 5 0 0 1 7 12z" fill="var(--color-default)"/></svg>
</a>
</div>And on line 33, replace this code:
<div class="nav tc fs18">
{{navigation}}
</div>with this code:
<div class="tc fs18">
{{navigation}}
<a href="#" class="nav-search" data-ghost-search>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"><path d="M15.707 13.293 13 10.586A6.95 6.95 0 0 0 14 7c0-3.86-3.141-7-7-7S0 3.14 0 7s3.141 7 7 7a6.937 6.937 0 0 0 3.586-1l2.707 2.707a.997.997 0 0 0 1.414 0l1-1a.999.999 0 0 0 0-1.414zM7 12a5 5 0 1 1 .001-10.001A5 5 0 0 1 7 12z" fill="var(--color-default)"/></svg>
</a>
</div>Then ZIP your theme file and upload it back into Ghost.