In v5.3.0 (released July 12, 2022), Ghost added native search to every site.
Search was included in Ali Abdaal Original in v1.3.0, but if you bought the theme prior to this, follow these two steps to get search working.
(Make sure your site is running Ghost 5.3.0 or later!)
This is what it looks like in the menu:

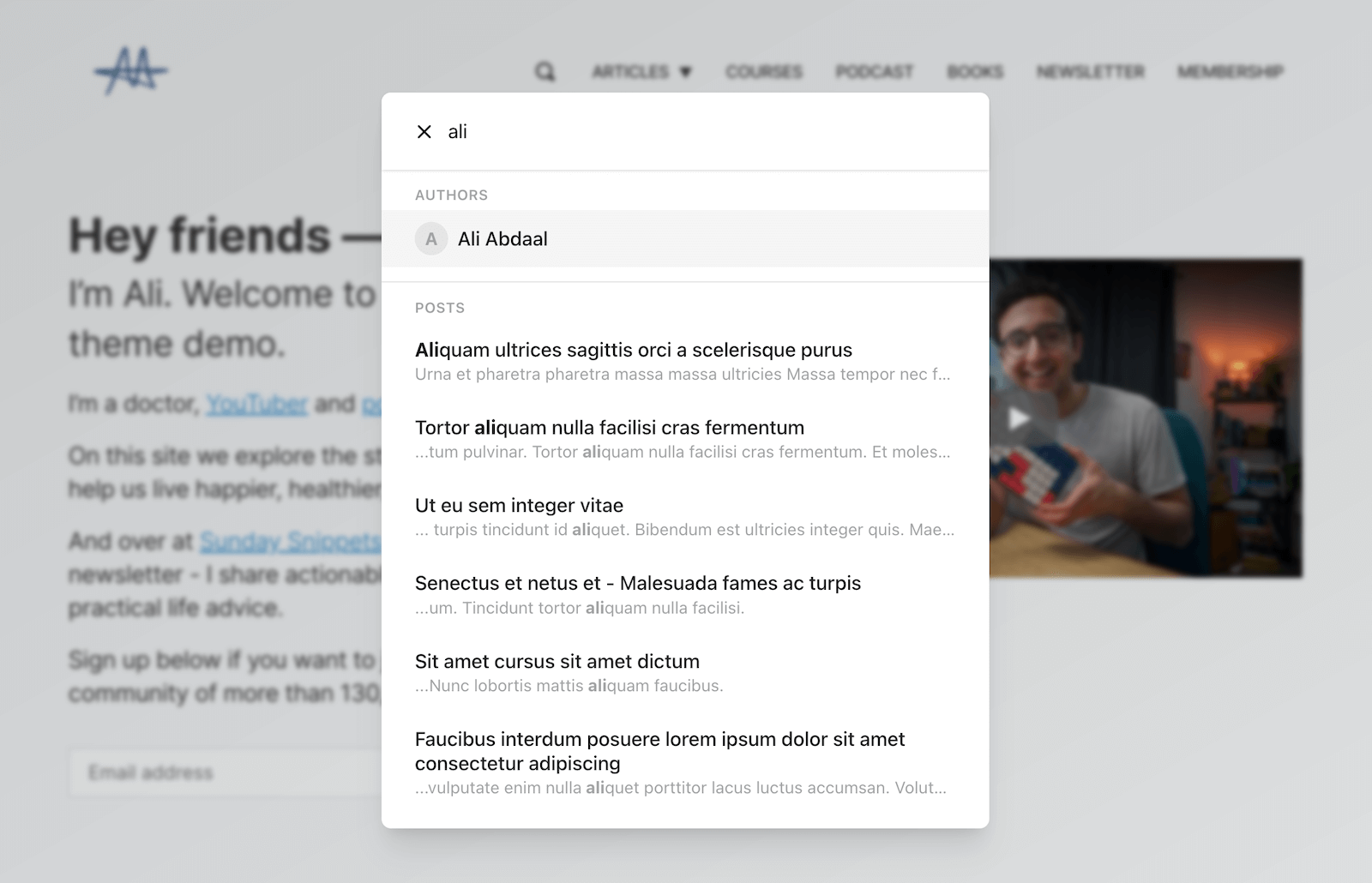
And this is what Ghost's search looks when active:

Open the theme ZIP and then open partials/site-nav.hbs.
You'll need to add a search link before the main navigation. This is what your code should look like, starting at line 6:
<div class="head__nav fssmall">
<div class="nav-wrapper">
<span class="nav-trigger">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"><g fill="var(--color-default)"><path d="M8 14h7a1 1 0 000-2H8a1 1 0 000 2zM1 4h14a1 1 0 000-2H1a1 1 0 000 2zM1 9h14a1 1 0 000-2H1a1 1 0 000 2z"/></g></svg>
</span>
{{navigation}}
</div>
</div>Before the nav-wrapper, add in some new code so it looks like this:
<div class="head__nav fssmall">
<a href="" data-ghost-search style="padding: 0.5rem 0.25rem;">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16"><path d="M15.707 13.293 13 10.586A6.95 6.95 0 0 0 14 7c0-3.86-3.141-7-7-7S0 3.14 0 7s3.141 7 7 7a6.937 6.937 0 0 0 3.586-1l2.707 2.707a.997.997 0 0 0 1.414 0l1-1a.999.999 0 0 0 0-1.414zM7 12a5 5 0 1 1 .001-10.001A5 5 0 0 1 7 12z" fill="var(--color-default)"/></svg>
</a>
<div class="nav-wrapper">
<span class="nav-trigger">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"><g fill="var(--color-default)"><path d="M8 14h7a1 1 0 000-2H8a1 1 0 000 2zM1 4h14a1 1 0 000-2H1a1 1 0 000 2zM1 9h14a1 1 0 000-2H1a1 1 0 000 2z"/></g></svg>
</span>
{{navigation}}
</div>
</div>Then, to make sure the search icon is lining up nicely in your menu, add this to Code Injection (or assets/styles.css).
<style>
.head__nav svg {
transform: translateY(3px);
}
</style>